
How to check image count on the page
Pages with lots of images may load slowly. As a result, these URLs will be indexed worse and may rank lower in SERPs. Additionally, on many devices, a large number of images will not display quickly or at all, resulting in a degradation of user behavioral metrics. Browsers and search engines do not have limits for the number of images on a page, but with a large number of images, the browser will crash.
Therefore, we recommend auditing your website for pages with an extremely high number of images per page.
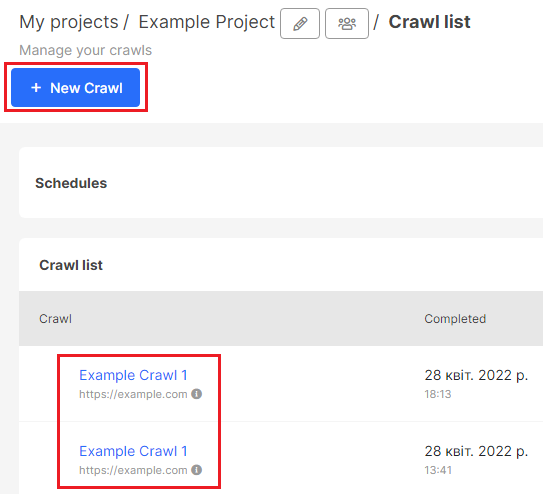
Step 1. Start crawling your website or select a current one from the list of crawls.

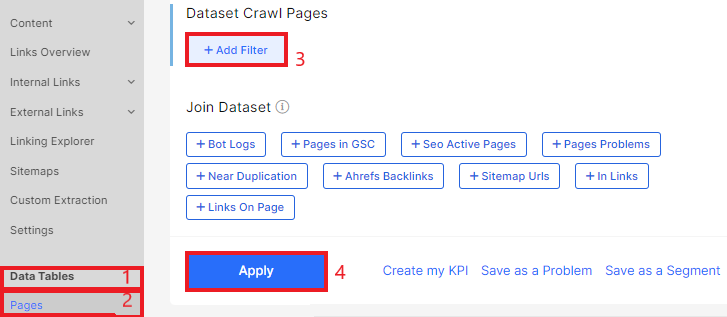
Step 2. Go to the data table when the crawl is finished. Select the “Pages” dataset. Next, click the “+ Add filter” button.

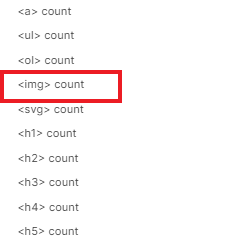
Step 3. Select the “<img> count” filter and select the desired value.

Usually, each type of page has a fixed number of images. For example, a category page has 30 images. This is an image of all products on one pagination page. Accordingly, we can select the desired segment of URLs and filter out those with an unusual number of images. This will help identify the problem with loading images.
You can also select pages that do not contain any images. Users interact better with pages that contain visual content.
Please note that Google can process only those images that have the appropriate HTML code, for example <img>. Google does not index CSS images.

