
How to check all images on your website
In this article, we’ll show you how to bulk audit images on your website with JetOctopus. Images can bring organic traffic if they have the proper context and the correct settings. Images can also affect your website’s SERP ranking if the page is slow due to a large number of images. So, it’s a good idea to check the images on your website regularly.
How to set up image crawl
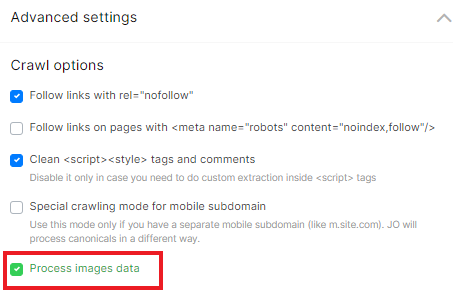
By default, we don’t crawl images. If you want to audit images, start a new crawl and activate the “Process images data” checkbox in the “Advanced settings”.

Read about how to make other crawl settings in the article “How to configure a crawl of your website”.
And more information and tips: How to set up image crawling.
Bulk image audit
Once the crawl is complete, you can start a bulk audit of the images on your website. We show general information about images in various reports, and for detailed analysis, we have created a separate data table “Images”.
How to check the number of images on a page
If your website pages are overloaded with images, it can slow down the page load speed. Therefore, you need to monitor the average number of images on the page.
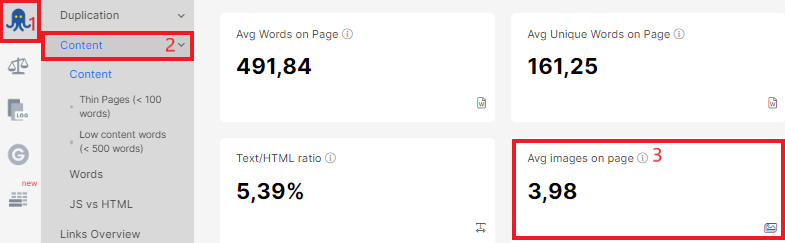
To check how many images are on your website, go to the crawl results – “Content” report. Here you can see the average number of images on your website.

How to bulk export images that have the HTTP protocol
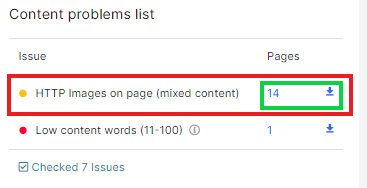
Using the HTTP protocol for URLs is not recommended by search engines, as it is less secure. To check whether your website has images with the HTTP protocol, go to the “Content” – “Content problems list” report. If JetOctopus finds HTTP image URLs while crawling, you will see this item in the problem list. Click on the number next to “HTTP Images on page (mixed content)” to go to the data table for detailed analysis.

You can export this data in a convenient format. To do this, click the “Export” button and select the desired file type.

Audit of external and internal images
External images are those that have a different domain than your website (the domain you entered in the start “URL” field during the crawl setup).
Go to data tables – dataset “Images”, then select “External images”. Here you will see a complete list of external image URLs.

Internal images are those that are located on your website and have the same domain. Go to the data table – “Images” and select “Internal images” from the drop-down menu.

In the datasets “Internal images” and “External images” you can find the following information:
- Pages URL – the address of the page in the HTML code in which the image was found;
- Full src (absolute URL) – image address with HTTPS protocol and domain;
- Is src internal URL – is the image located on an external or internal domain;
- Image Alt Text – this option displays the image alt;
- Is link – is it a clickable image (read about these types of images in the section “Images as links”);
- Link href – which page opens when you click on the image;
- Is lazy loading – yes or no.
These are standard columns. You can additionally configure other desired columns or filter the data.
How to analyze images as links
When clicking on some images, the visitor goes to another page. Such image links can be internal (clicking on the image will transfer the user to another page on your website) and external (clicking on the image will transfer the user to another website).
We create a separate dataset for auditing such links. Go to the data table – “Images”, then select the dataset “Images as links”. Here you will find a list of all clickable images.

Links to such images must return a 200 response code so that the user goes to the page with the content when clicked. You can also filter images as external or internal links.
What to pay attention to when checking images
When auditing images, we recommend paying attention to the fact that the images are accessible and have appropriate tags.
Checking alts. Check whether all images have alts and whether these alts correspond to the content of the image.
More information: How to find and export all images without alt attributes;
How to bulk export all image alt attributes.
Count how many <img> elements there are on a page to choose the pages with the most and least images. As we already wrote, pages with a lot of images can load slowly.
More information: How to check image count on the page.
Analyze images with non-standard height and width. To do this, go to the “Images” data set and filter the image by height and width (click “+Add filter” button). Select those that have threshold ranges for those values.

Audit lazy-loading images. Lazy loading images save client browser resources. That is why search engines recommend using lazy loading.
To check which images are lazily loaded, go to the “Images” dataset – “Lazy load images”. Here you can filter those with and without lazy loading.

Check the image structure. A clear image structure will help search engines index images faster. Pay attention to the format of the images and their URLs. To do this, use the “Full src (absolute URL)” filter in the dataset “Images”.

You can download all datasets in a convenient format by clicking on the “Export” button.


