How to find and bulk export URLs with iFrames
In order for search engines to crawl your website and find new pages, you need to have clear and correct links in the code. At first glance, everything is simple: there are links with the HTTPS protocol and the domain in the HTML code, so the search engine must scan them. However, search bots do not scan all the links they find in your website code. Also, not all content found in the HTML will be indexed. The iFrame is one of the HTML elements that is not taken into account during scanning and indexing. Everything inside this element is not considered by search bots as page content. In addition, URLs inside iFrame do not refer to internal linking.
What is iFrame
An iFrame is an HTML element, using which you can add content from another website to any of your pages. For example, you can display video or interactive graphics using iFrame. At the same time, you do not need to use the resources of your web server to process and store this information.
Until recently, the use of iFrames was considered harmful for SEO. Why so? First, inside the iFrame could be potentially dangerous content for users (you can’t control the owners of other websites). Secondly, the content inside the iFrame is not indexed, so it was important to ensure that the main content of the page was not located inside this HTML element. There are also such risks now.
However, there are options for using iFrames that will not harm SEO and may even be a good option for your website, because they will save resources on your web server.
For example, many websites use iFrames for YouTube videos.
In the HTML code of the iFrame page, it looks like this:
<iframe loading=”lazy” title=”Google Search Console now in JetOctopus” src=”https://www.youtube.com/embed/Icjlkn-rrG” allow=”autoplay; gyroscope”></iframe>
How to use iFrame safely
1. Integrating videos from YouTube is a completely safe method used by many e-comm websites and blogs; videos with potentially dangerous content are blocked on YouTube.
2. Posts from social networks – using iFrame, you can embed a post from Facebook or Instagram or quote John Mueller from Twitter on your website.
3. Click tracking for advertisements. Probably, you have more than once met in the code iFrames with the domain googleads.g.doubleclick.net or tpc.googlesyndication.com – this is the code for tracking the traffic of advertisements.
4. Interactive content – 3D images, interactive maps, games, etc. This is often used by museums and even popular brands: with the help of these interactive elements, you can put together a historical puzzle or choose clothes for yourself. There are many cool options for using interactive content with iFrame.
5. Google Maps and other maps are also often used with iFrames.
What to pay attention to when analyzing pages with iFrame
Please note that the content inside the iFrame will not be taken into account by search bots when ranking your page. Therefore, locate all important information (descriptions, links, images, etc.) outside of this element.
Also, not all browsers can show iFrame content. If your visitors use such browser versions, consider an iFrame alternative.
The risk of potentially dangerous content also remains.
Therefore, we recommend regularly checking pages with iFrames on your website.
When checking, pay attention to the following points:
1. What content is inside iFrame, are there verified and safe resources. For example, you can use posts from your own Facebook page or YouTube channel.
2. Does the iFrame page have meta-data, title and main content, as well as images with alt attributes.
3. Is there important information for users inside the iFrame. If the user cannot make a purchase or read the site’s terms of use without an iFrame, this may negatively affect user behavior.
Now that you know why you should check pages with iFrames on your website, we will tell you how to do it using JetOctopus.
How to find pages with iFrames on your website
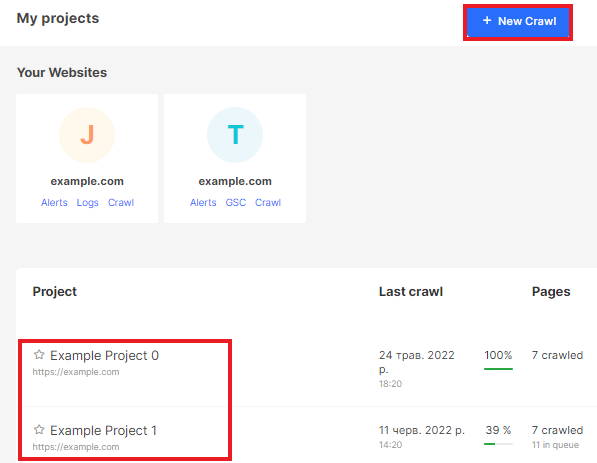
Step 1. Start a new crawl or select one from recent ones.

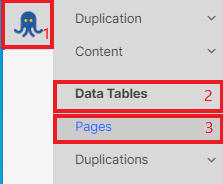
Step 2. After completing the crawl, go to the “Crawl” section. Next, go to “Data Tables” – “Pages”.

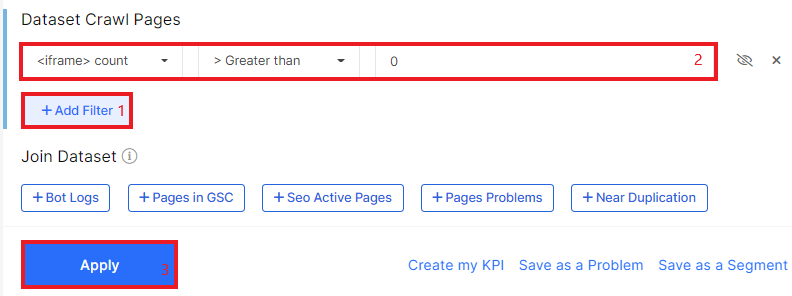
Step 3. Click the “+Add Filter” button and select “<iframe> count” – “> Greater than” – “0” to see pages with at least one iFrame element.

You can additionally add filters to check if there is other content on the page with an iFrame. To do this, use the “Body Words Count” filter and choose a number that is below the median for your website.
More information: How to check pages with low content words.
Be sure to pay attention to how many internal links there are on the page. As we already wrote above, it is not recommended to use iFrame for internal linking.
Step 4. To export a list of all pages with iFrame, click on the appropriate button and select the desired format. For your convenience, JetOctopus supports Excel, CSS, Google Sheets and DataStudio export.