
How to monitor Core Web Vitals: setting up alerts
We decided to provide valuable insights into configuring alerts for Core Web Vitals metrics on your website. By following the outlined steps, you can effectively monitor and optimize your website’s performance. Whether it’s tracking low-performance pages, setting up alerts for score decreases, or monitoring specific metrics like First Input Delay and First Contentful Paint, you can configure the desired notifications for monitoring.
General rules for alert settings
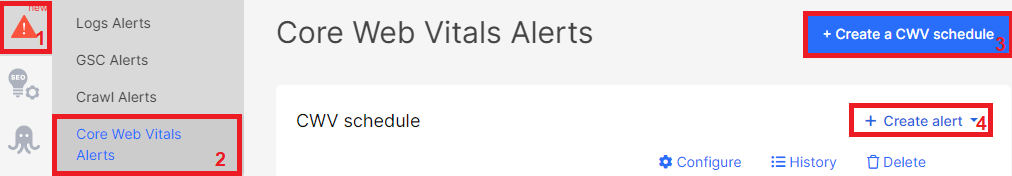
To configure alerts for Core Web Vitals metrics on your website, follow these steps. But first, you need to schedule a check for Core Web Vitals metrics. Go to the alerts section and select “Core Web Vitals Alerts”.
Click the “+Create a CWV schedule” button and adjust the check settings.

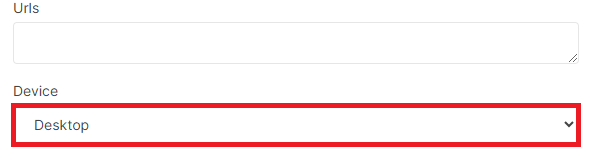
You can check the list of URLs for mobile or desktop devices.

After setting up the scheduled Core Web Vitals check, go back to the “Core Web Vitals Alerts” section to create alerts specifically for Core Web Vitals. There is no limit to the number of alerts you can create.
The alert setup involves three steps: configuring conditions, defining the alert triggers, and specifying the recipients. By setting up these alerts, you can ensure that the designated team members or developers responsible for monitoring Core Web Vitals receive prompt notifications via email, Slack, or SMS. This enables effective monitoring and optimization of your website’s Core Web Vitals performance.
Where does the analysis data for Core Web Vitals metrics come from?
JetOctopus uses the PageSpeed API for analyzing Core Web Vitals metrics. This means that the results you observe will be based on laboratory data rather than CRuX user data. It is highly recommended to regularly monitor your website’s performance to promptly identify any issues that may arise. Sometimes, after a website release, certain metrics may deteriorate. By utilizing alerts, you can stay informed about any changes and proactively address them in a timely manner.
With JetOctopus leveraging the PageSpeed API, you have the capability to set up alerts that track various Core Web Vitals metrics.
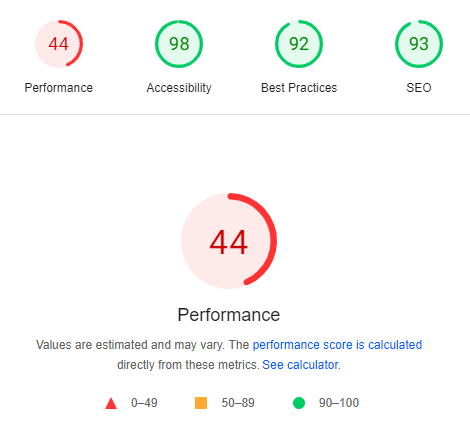
Detection of pages in the red zone (low performance scores)
With the assistance of JetOctopus alerts, you can easily and promptly identify pages on your website that have low performance scores. This serves as a comprehensive performance indicator that reflects the overall effectiveness of your website. Regardless of whether your website’s Cumulative Layout Shift (CLS) or Largest Contentful Paint (LCP) is out of order, what truly matters to users is the performance and usability of the website. Similarly, Google evaluates a page based on a combination of factors.

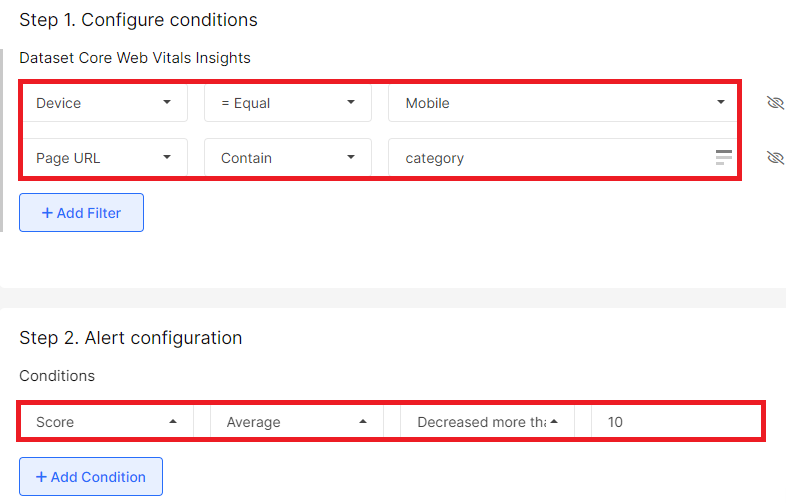
To receive an alert when the average scores decrease by 10%, follow these steps.
Step 1. Configure conditions – select the device and pages.
Step 2. Alert configuration – select “Score” – “Average” – “Decreased”, and set it to “10%.”

Step 3. Send alerts to – enter your email, Slack, or mobile number to receive notifications.
It’s a straightforward process, isn’t it? You have the flexibility to use any percentage or absolute value. For instance, you can receive notifications when pages enter the orange or red zone. To accomplish this, select “Less than or equal to” – “89” for the orange zone, and “Less than or equal to” – “49” for the red zone. These scores correspond to the Page Speed Insights performance score.
New pages with the red/orange scores
If you wish to receive a notification when pages that were previously in the green zone are detected to have transitioned into the red scores, you can configure the following alert/
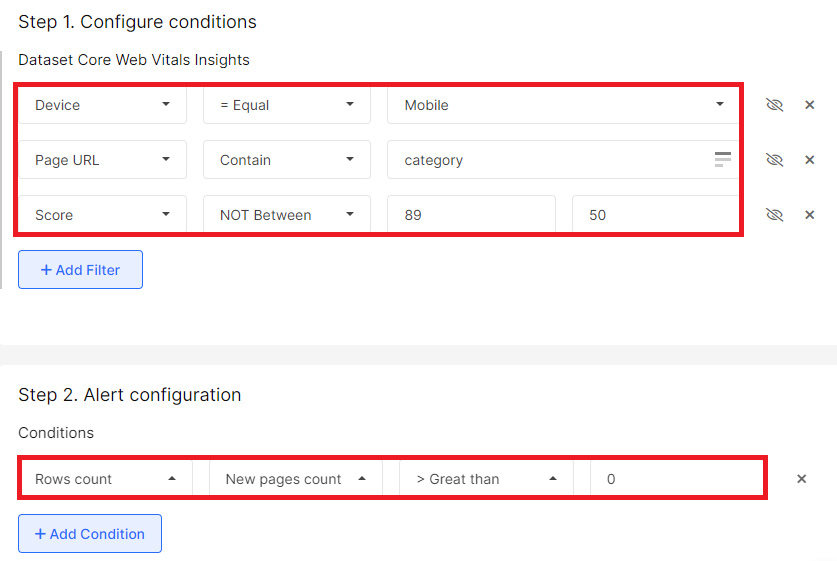
Step 1: Configure conditions – select the device and pages.
Similarly, choose “Scores” – “Between” – and input the corresponding scores. Use 89-50 for the orange zone and 0-49 for the red scores.
Step 2: Alert configuration – select “Rows count” – “New pages count” – “> Greater than” – “0”.

You will receive a notification if pages that previously passed the evaluation fail to meet the evaluation criteria during the current check.
First input delay alert
First Input Delay (FID) is a crucial metric in Core Web Vitals that measures the responsiveness of a webpage when users try to interact with it. It specifically focuses on the delay between a user’s first interaction, such as clicking a button or tapping on a link, and the webpage’s response to that interaction.
A low FID indicates that the webpage is highly responsive and provides a smooth user experience. On the other hand, a high FID means that the webpage is unresponsive, causing frustration and negatively impacting the user experience.
Monitoring FID is important because it helps website owners and developers understand how quickly their webpages respond to user interactions. By keeping track of FID, they can identify and address any issues that cause delays in responsiveness, ensuring a better user experience.
If you want to set up an alert that notifies you when the first input delay increases, serving as an alarm bell for monitoring your website’s performance, follow these steps.
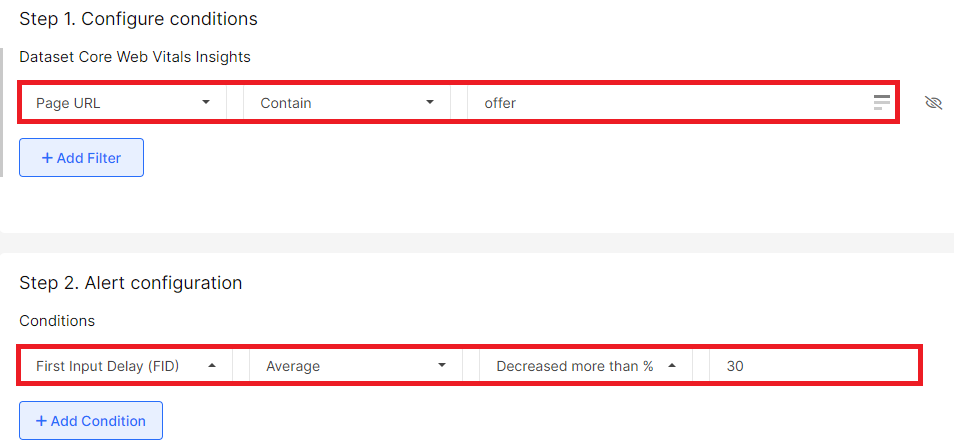
Step 1: Configure conditions – you can choose the type of pages, but in this case, we want to receive information about all pages.
Step 2: Alert configuration – configure a condition: if the average time of the first input delay decreases by more than 30 percent (indicating the red scores for the website), we want to receive a notification.

First Contentful Paint (FCP) monitoring
First Contentful Paint (FCP) is a significant metric that focuses on enhancing the user’s experience by measuring how quickly a webpage appears to load. It indicates the precise moment during the loading process when users can see any content on their screen. A fast FCP is crucial because it assures users that the webpage is actively loading and not frozen.
With JetOctopus, you can easily monitor pages that fail to meet the evaluation criteria for this indicator. To do this, follow these steps:
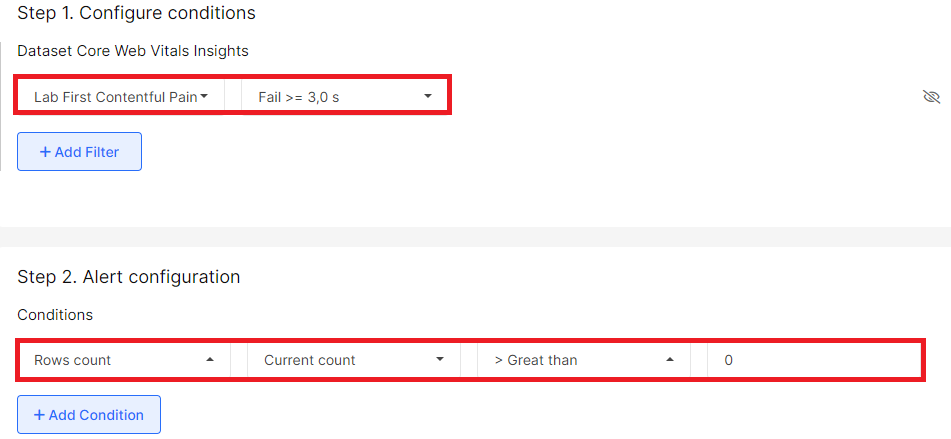
Step 1: Configure conditions – Select “Lab First Contentful Paint” and set the threshold to “Fail >= 3.0 s”. For FCP, pages with an indicator of 3 seconds or more fall into the red zone, while pages with an indicator between 1.8 and 3 seconds are in the orange zone.
Step 2: Alert configuration – Choose “Rows count,” set it to “Current count,” and select the condition “> Greater than” followed by “0”. These settings ensure that you receive a notification if at least one page fails the First Contentful Paint (FCP) evaluation during the inspection.

You have the flexibility to set up alerts to monitor all metrics and indicators that determine website performance. This convenience allows you to stay informed about any performance issues and take timely action.
In conclusion, configuring alerts for Core Web Vitals metrics on your website is a valuable practice that allows you to effectively monitor and optimize your website’s performance. By following the outlined steps, you can set up alerts to track low-performance pages, monitor score decreases, and keep an eye on specific metrics like First Input Delay (FID), First Contentful Paint (FCP), Largest Contentful Paint (LCP), Cumulative Layout Shift (CLS) and so on.
The process begins by scheduling a check for Core Web Vitals metrics and then creating alerts specifically for Core Web Vitals. There is no limit to the number of alerts you can set up.

