
How to find lazy load images and how to analyze it
Website loading speed and performance are very important for search engines and users. Every year, the requirements for these metrics grow. One way to make a website faster is to optimize images. Lazy loading can help with this. However, how do you know which images are already lazy loaded and which are not? How to prioritize: which types of images need to be optimized as soon as possible and which are not so heavy? JetOctopus will help!
Next, we’ll show you how to find all lazy loading images and how to analyze them with JetOctopus.
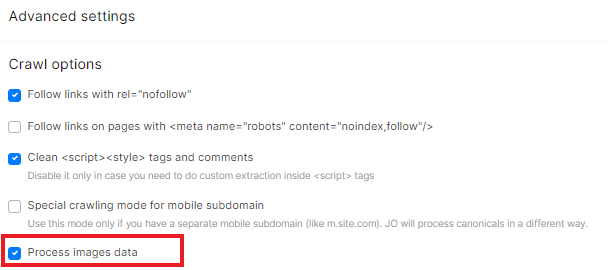
Step 1. Start crawling the website or select the desired one from the list if you have previously crawled images. By default, JetOctopus does not crawl images. Activate the “Process images data” checkbox in “Advanced settings”.

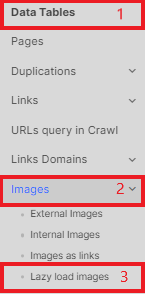
Step 2. After completing the crawl, go to the results and select data tables – “Images” – “Lazy load images”.

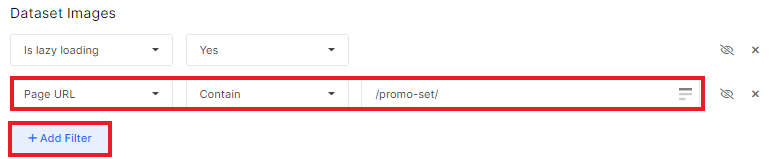
Step 3. Configure the filters you want, for example, select the types of pages where the images were found. So you can separate images of products, images in texts, on promotion pages, etc.

You can also add the desired data columns.

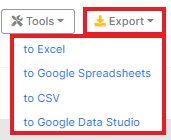
Step 4. Export the data to a format convenient for you: CSV, Excel, Google Sheets or even Google Data Studio.

What to pay attention to when analyzing lazy loading pictures:
- on the number of images without lazy loading;
- whether these images have an alt attribute;
- whether the page with the image is open for indexing and whether it is crawled by search engines (indexable pages have a higher priority to optimize performance);
- width and length attributes – are there critical values.
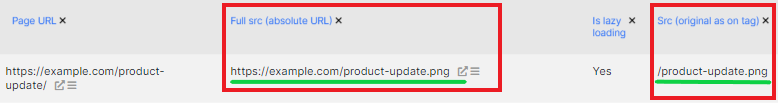
Note that there are two types of data in a data table: “Full src (absolute URL)” and “Src (original as on tag)”. The first is an absolute URL; if the URL was without a domain in the page code, JetOctopus will automatically generate an absolute URL. “Src (original as on tag)” is the address of the image that was found in the code of the page during the scan.