
Why is the data in the Core Web Vitals report different from the scores of manually checked URLs?
You may have noticed that the Core Web Vitals metrics check results differ when you check your site with JetOctopus and when you manually check it with Lighthouse or other tools. Why is this so?

Why do the results of checking with the Core Web Vitals tool in JetOctopus differ from manual checking
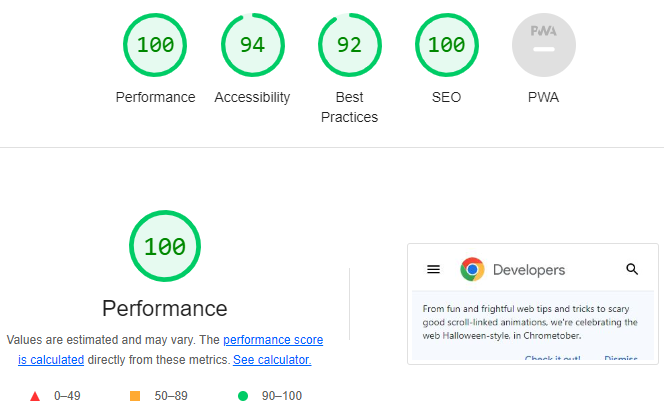
The reason is very simple: results depend on the device and the browser used for the audit. When you run the check on your computer, the data will be displayed specifically for your computer and for your browser. The state of your network and the speed of your Internet will be taken into account. If you check Core Web Vitals from a device with a new browser and a fast Internet connection, the results will be better. But will all users of your website have the same connection and fast device? Obviously not.
That is why JetOctopus uses the Google API to check pages. The Google API shows results for average devices with average internet speeds. In general, these results are more accurate than checking on your computer.
You can rely on this data when analyzing the speed and performance of your website.

Why are the results of two checks of the same page sample using the Core Web Vitals tool different if I have not made any changes to my website
First, the check could have been run when your server was more or less loaded. This can also have an impact.
Secondly, even if all the conditions were the same, the scores may differ due to the peculiarities of the Google API. In the Google API documentation, it is indicated that the scores may differ significantly due to many factors on your website/server side.
In particular, such client factors can impact the variability of the results as:
- local network variability;
- Tier-1 network variability;
- web server variability;
- client hardware variability;
- client resource contention;
- browser nondeterminism;
- page nondeterminism.
Each of the factors can have a greater or lesser influence.
That is why we recommend setting up alerts so that you pay attention to the deterioration of Core Web Vitals scores in time.
Why are the Core Web Vitals data from Google Search Console and JetOctopus different?
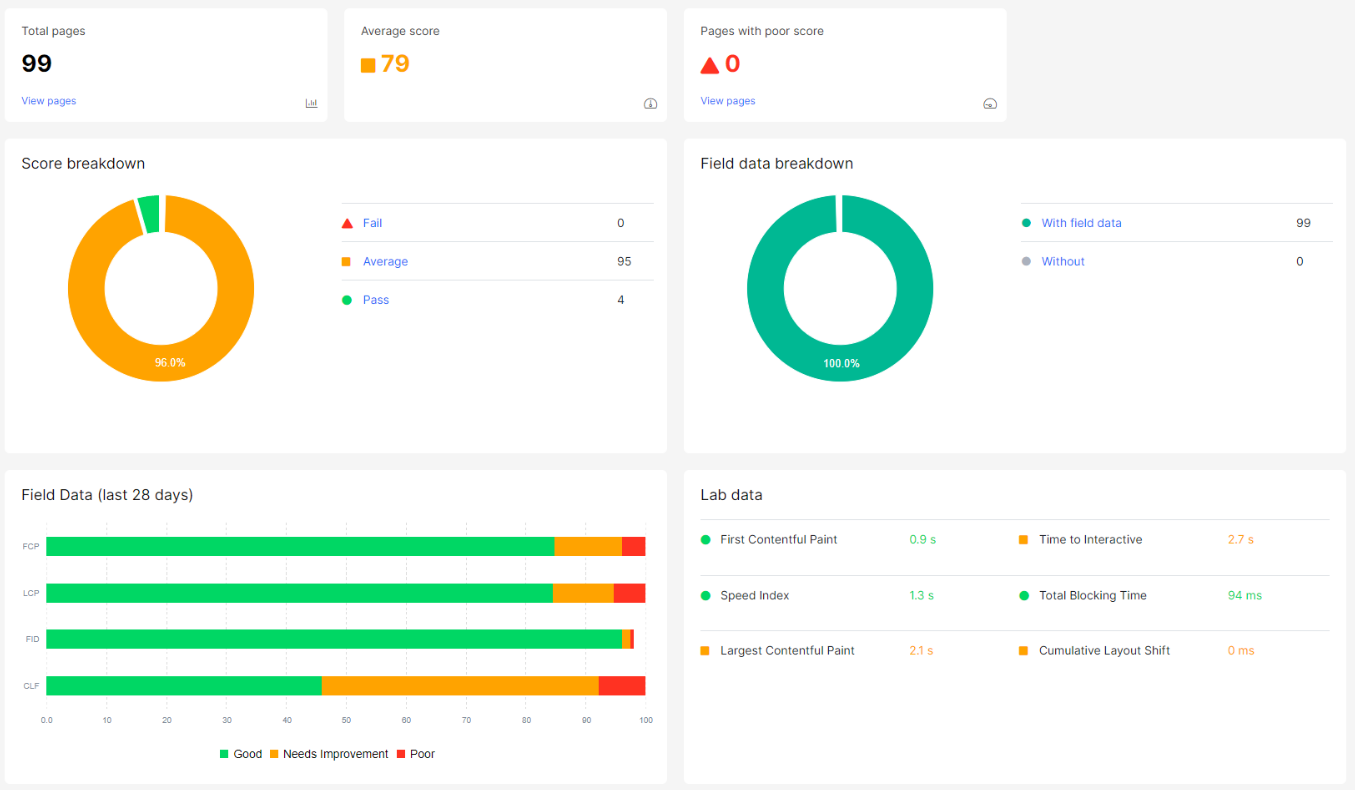
When you use JetOctopus to check Core Web Vitals metrics, lab data is used. Google Search Console shows real user data for the last 28 days.
More information: How to analyze Core Web Vitals with JetOctopus
Our experts also shared their Core Web Vitals optimization best practices.


