
How to analyze Core Web Vitals with JetOctopus
Core Web Vitals is a set of specific features that Google considers important for users. The better your Core Web Vitals, the better your site is at the top in the SERP. Core Web Vitals consist of three main metrics: the largest contentful paint (LCP), first input delay (FID), and cumulative layout shift (CLS). Also, there are other metrics that Google uses when analyzing Core Web Vitals.
You can easily analyze all the Core Web Vitals metrics with JetOctopus. We have created visually convenient and very technical reports for this. You can analyze any sample of URLs from your crawl or logs. In just three easy steps, the Core Web Vitals data will be fetched directly from Google.
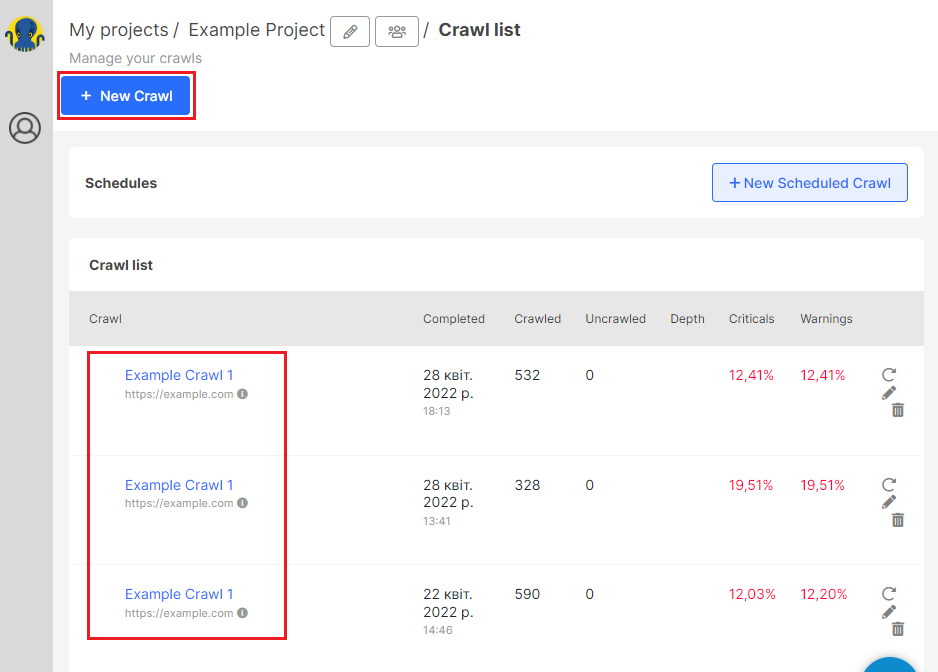
Step 1. Select the crawl or start a new one.
More information: How to configure a crawl.

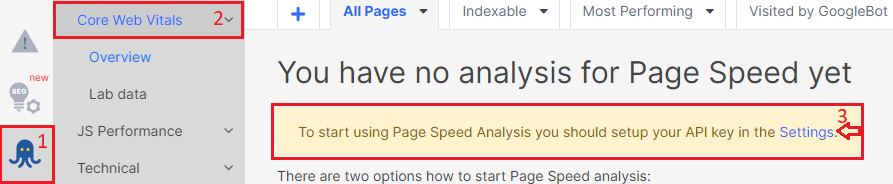
Step 2. Select a “Crawler” menu in the sidebar and go to the “Core Web Vitals” report.
To start using Core Web Vitals Analysis you should set up your API key. You can use JetOctopus instructions (here) or Google’s documentation (here).

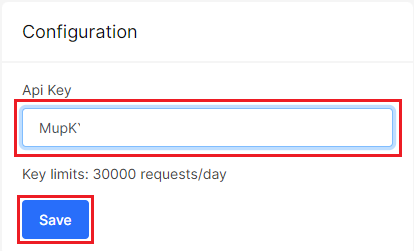
Step 3. Add the key to configuration and “Save”.
Your limit will be 30,000 requests per day.

Step 4. Let’s return to the “Core Web Vitals” report.
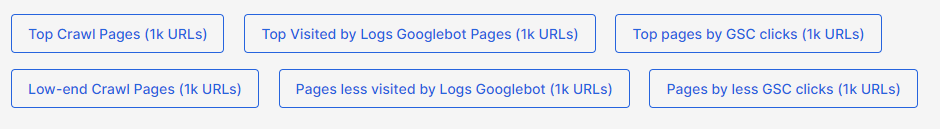
You can select any URL segment in the “Overview” report after setting up the API key.

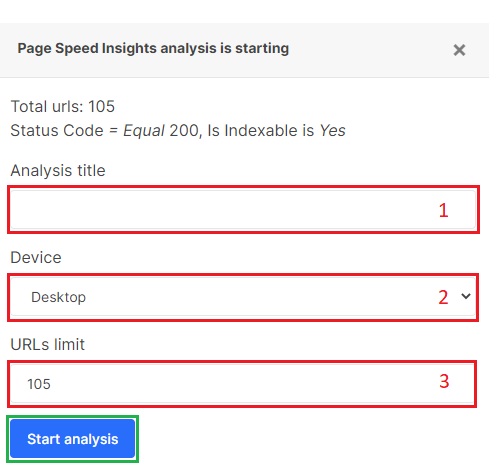
In the drop-down window you can:
1) Change the name of the analysis;
2) Select a device for data analysis (there is a big difference between desktop and mobile);
3) Set the URL limit.
Then start an analysis.

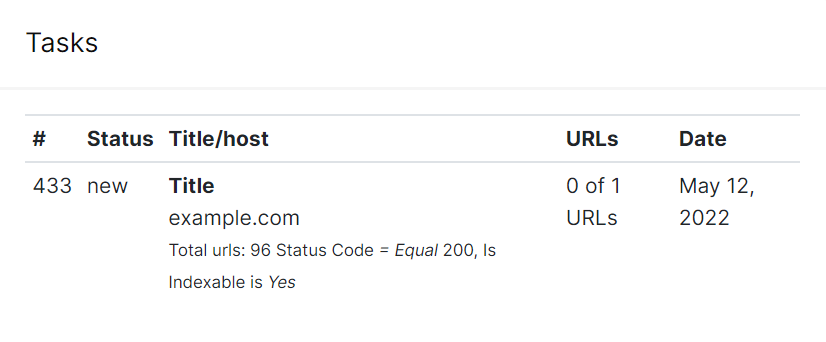
Analysis progress and a list of all tasks you will find on the page Google Page Speed API Integration.

Step 5. Analyze the data
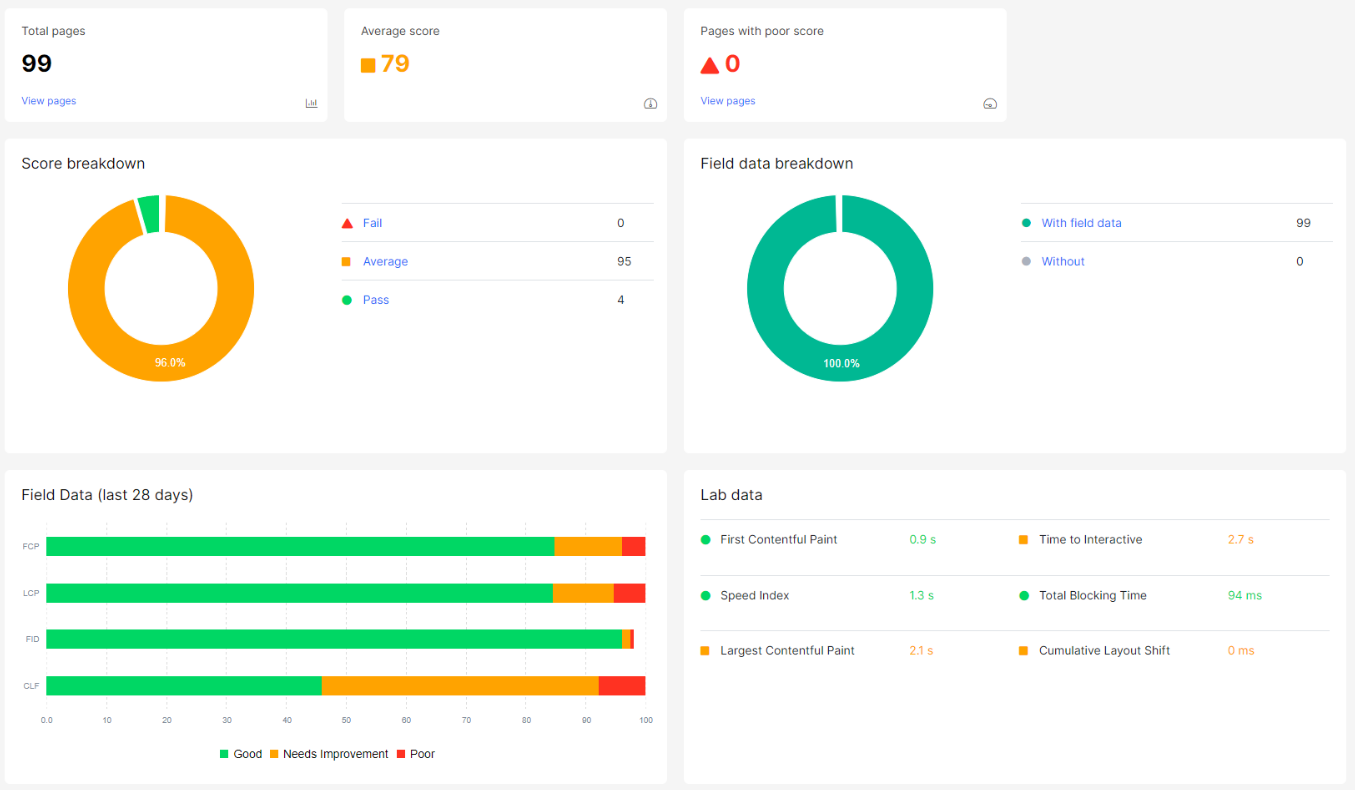
After the analysis is finished, you will see total pages, average score, score breakdown, lab data, and field data of the last 28 days in visual charts in the “Overview” report.

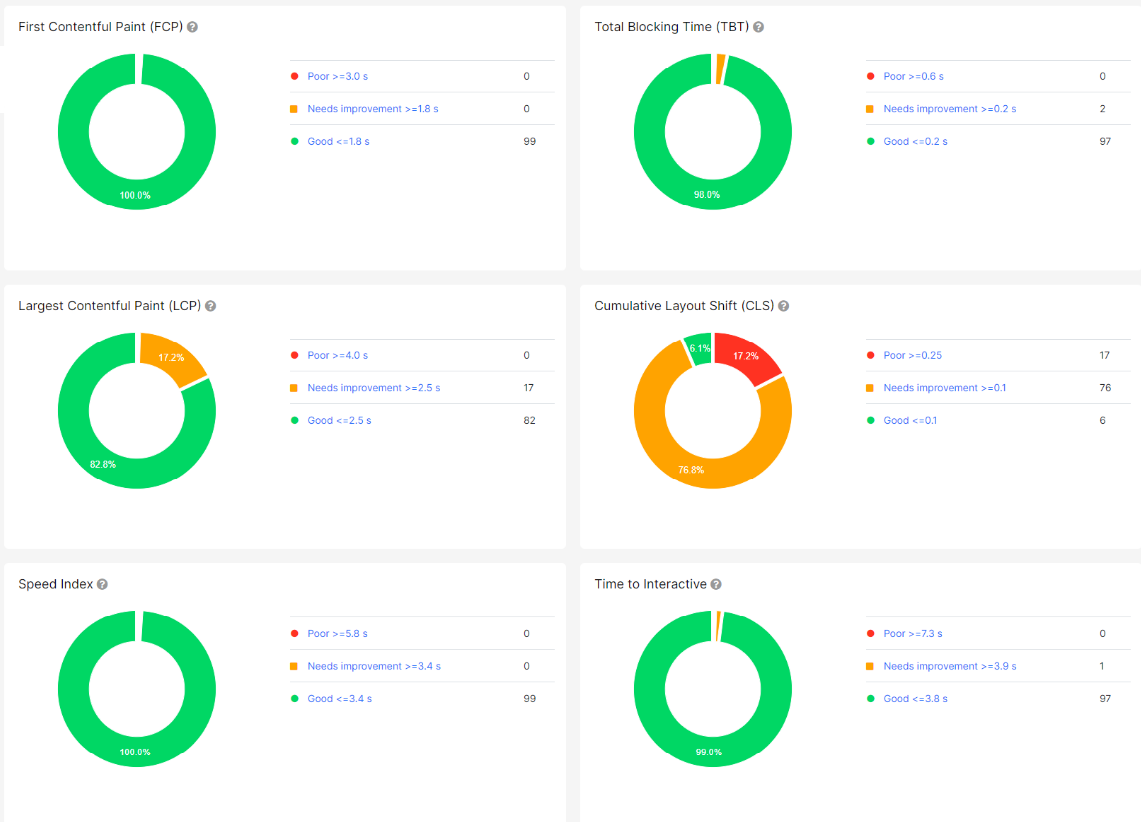
Go to the “Lab Data” report to get individual data for First Contentful Paint (FCP), Total Blocking Time (TBT), Largest Contentful Paint (LCP), Cumulative Layout Shift (CLS), Speed Index (SI), Time to Interactive (TTI).

By clicking on relevant pie-chart segments, you can check affected URLs with scores for each of the web vitals.
Another way to analyze Cor Web Vital metrics is to click on the “Page Speed” button in the data table.

N.B. In JetOctopus Lab data is calculated with the help of Google API, not your computer. The data is true because when it is calculated with your computer it all depends on the state of your computer (Internet speed and many other factors).
More information about CVW: Core Web Vitals Optimization: Best Practices and Expert Thoughts

