
How to analyze CSS/Stylesheets to improve performance and SEO
In this article, we will delve into the crucial role that CSS/stylesheets play in search engine optimization (SEO). Understanding their impact and learning how to effectively analyze them can greatly contribute to optimizing your website’s performance and visibility in search engine results.
Why is it important to check CSS and stylesheets files?
CSS and Stylesheets play a pivotal role in shaping the visual appeal of a web page. This aspect is crucial not just for aesthetics but also for search engine optimization (SEO). By leveraging well-crafted CSS/Stylesheets, you can enhance page navigation, accessibility, and facilitate smoother crawling by search bots. Additionally, these files significantly impact page performance, with their size and loading speed directly influencing Core Web Vitals metrics.
CSS/stylesheets provide a valuable avenue to emphasize your website’s structural layout. By utilizing specialized semantic markup for headings, both users and bots can easily comprehend the page’s arrangement and content hierarchy. This structured approach not only enhances user experiences but also reinforces your page’s relevance in search engine results.
However, if your target CSS and Stylesheets files are not available or an error occurs during page rendering when loading them, this can cause issues such as the page not being mobile friendly. If Google receives such an error, the results of the page in the SERP will deteriorate, because now the priority is for mobile-friendly pages. Therefore, we believe that it is always necessary to check the indicators and availability of CSS and Stylesheets.
How to check CSS and stylesheets files
To effectively assess your CSS and Stylesheet files, employing JetOctopus is highly recommended. Here’s a step-by-step guide on how to analyze CSS and Stylesheets.
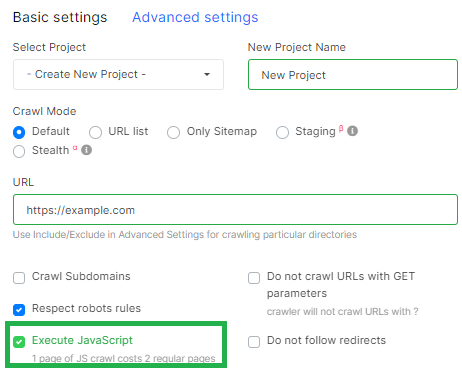
Commence a website crawl by clicking on the “New crawl” button. Ensure to activate the “Execute JavaScript” checkbox, because file analysis is only available for JS crawls.

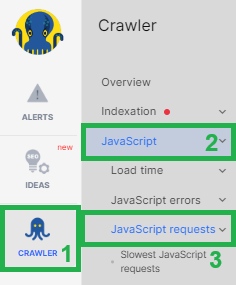
After that, wait for the crawl to finish. Usually, the JS crawl takes a little longer than the default crawl. Then go to crawl results, select “JavaScript” dashboard – “JavaScript request”.

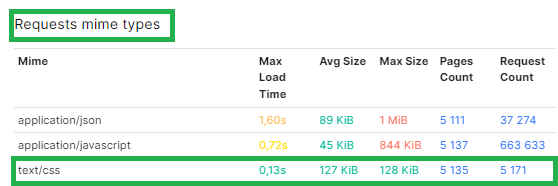
Go to the “Requests mime types” table and find CSS files in the list. Here you will see a lot of useful data for analysis.

Key metrics for analysis
Maximum load time – pay attention to this metric, because it is the maximum time for which CSS files return a response to the web server. If the load time is very long, this is a direct sign that the performance of the page is also low. There is also a possibility that Google does not download these CSS files and sees your page incorrectly.
Average size – consider optimizing CSS files through techniques like minification, which significantly improves overall page performance.
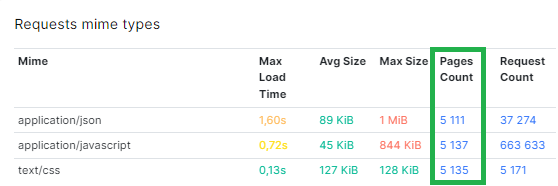
Max size & pages – examine the maximum size of the CSS files and their association with various pages on your website.
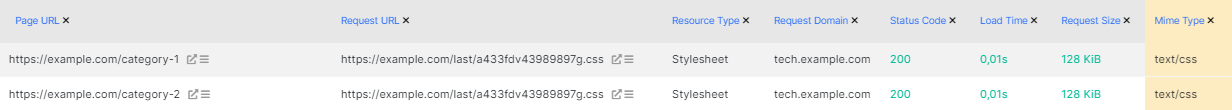
Click on the “Pages Count” column to go to a detailed data table with a list of CSS files.

Here, in the “Page URL” column, you will find the page where the CSS file was loaded. In the “Request URL” column, you will find the specific URL of the corresponding CSS file.

Also, analyze the “Request Domain” column. Sometimes external CSS files can be blocked by the robots.txt file, and as a result, search engines will not be able to use these CSS files to render the page.
The status code is extremely important to check; ensure that there are no 404, 301, and non-200 CSS files. If they are not available, Google will not be able to use them to render the page.
Similarly, load time and request size are very important indicators. Highlight CSS files that have a very long load time and analyze the reason for this. Also, sort the “Request Size” column to identify the largest CSS files. They need to be optimized and reduced in size to improve the performance of your page.
Based on the received data, you can optimize your CSS files for better results.
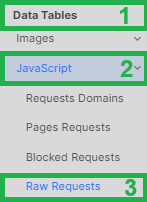
You can also navigate to the “JavaScript” – “Raw Requests” data table to analyze the raw data for all CSS and Stylesheet files.

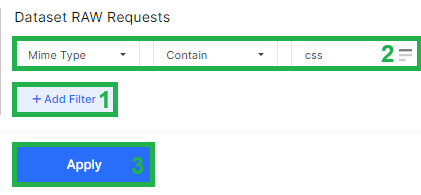
Then click the button “+Add filter” and select “Mime Type” – “Contains” – “css”. Then click “Apply”.

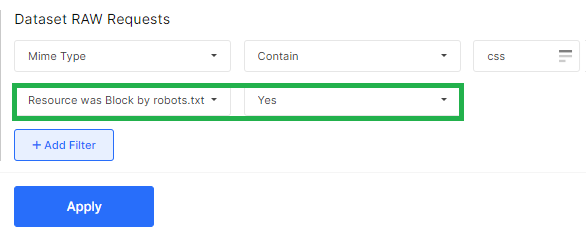
In the results, you will get a list of all CSS files. You will see which pages have CSS files. Consequently, you will be able to highlight pages that, for some reason, do not have CSS files. Pay attention to the accessibility analysis of the CSS file. Select the filter “Resource was Blocked by robots.txt” – “Yes” to get a list of CSS files that cannot be loaded by Google.

Also, be sure to analyze the time, file size, and the status code – it should be 200.
The meticulous evaluation of CSS and Stylesheet files significantly contributes to the overall performance and SEO success of your website. By attentively analyzing metrics and ensuring accessibility, you empower your website to provide an enhanced user experience while also ranking well within search engine results. For additional insights into optimizing CSS files for improved SEO, consider exploring supplementary resources on this topic.

