How to analyze heavy pages in logs and why it is important
Google algorithms have recently been updated: now only the first 15 MB of page loading are taken into account for indexing and ranking. At the same time, images, videos, CSS and JavaScript files are fetched separately. Sounds threatening, doesn’t it?
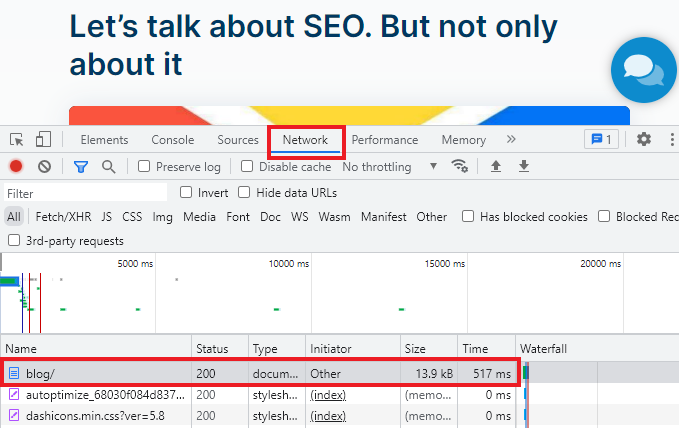
However, it is worth noting that a 15 MB page is quite a large page. Most websites use pages under 100 KB. This means that the size of the HTML document itself is rarely more than 100 kB. You can check your page size using Chrome DevTools or other tools. Go to Chrome DevTools, select the “Network” tab and launch the page. In the list, you will find your HTML document, and in the “Size” column you will see how many kilobytes the page has.

However, even if your website pages have size less than 15 MB, it does matter to search engines how many bytes to load. Therefore, we recommend monitoring the most heavy pages visited by search engines.
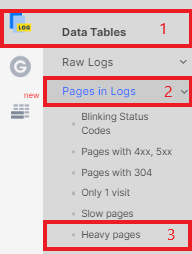
Using JetOctopus, you can quickly identify heavy pages visited by search engines. To do this, go to the “Logs” section, “Pages in Logs” dataset. Next, go to the “Heavy Pages” report. Here you will see a list of pages larger than 100 kilobytes that were visited by the search engine.

Set the period, select the search engine and domain for which you want to see results. This can be done at the top of the page.

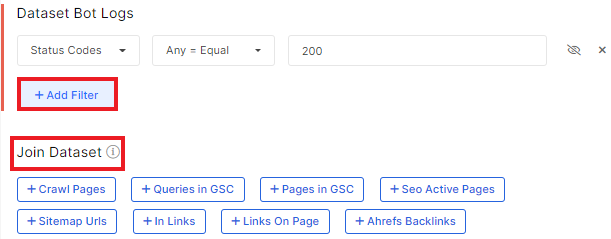
Click on the “+Add filter” button to configure the required filters, for example, select the type of URLs, status code, number of visits, etc.
Or join datasets to analyze the performance of heavy pages in search. Joining datasets is a great way to gain insight.

To export data, click the “Export” button and select the desired format: Excel, Google Sheets, CSV. You can export heavy pages to sitemaps for reindexing after developers optimize the pages.