
How to bulk export all image alt attributes
Alt attribute (alternative text) is a description of the appearance, function, or/and content of images on a web page. Alt attributes are in the HTML code. Users usually don’t see alt text if they have a normal internet connection. But if the Internet is laggy or images are blocked by the browser, then users will see the alt text instead of the image.
Alt attribute is also very important for website accessibility. Alt text is used by screen readers (software for blind or visually impaired persons).
In addition, alts affect search results. Using relevant alts increases the chances to be in the first position. Due to alt text your images can be shown in Google Images.
How to set up crawl images in JetOctopus
The basic crawl does not process image data. Therefore, if you use the default crawl settings, you need to start a new crawl. Log in here and select a project. Then click “New Crawl” at the top right-hand corner of the page.
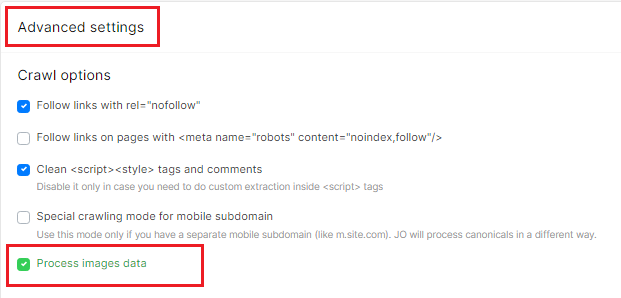
Go to the “Advanced settings”, select “Process images data” and fill in all required crawl fields. Click “Start Crawl”. Our spider will find all the images on your website.

How to bulk export image alt attributes
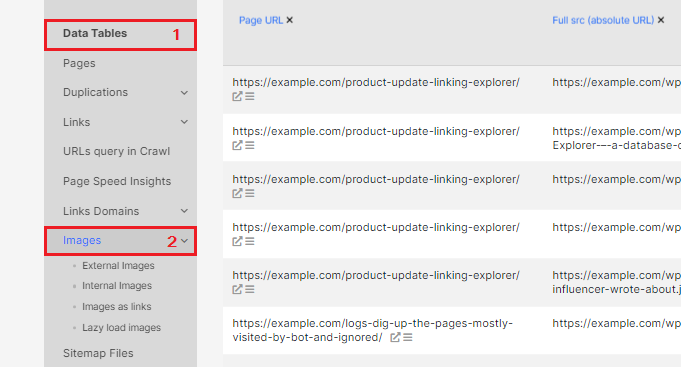
After finishing the crawl, you can find information about all images in the “Crawler” menu. Go to the “Data Tables” and “Images” reports.

The basic images report includes the following columns:
- Page URL – the URL of the webpage where the image was found. If there are many images on the page, we show information about all images in a new line;
- Full src (absolute URL) – link of the image (most images have their unique URLs);
- Is link – will be useful if you want to check if the pictures are clickable (we recommend to check image URLs: you should fix all image href with 3xx, 4xx, and 5xx response codes);
- Image Alt Text – the alt text. Also, here we show images with empty alt attributes.
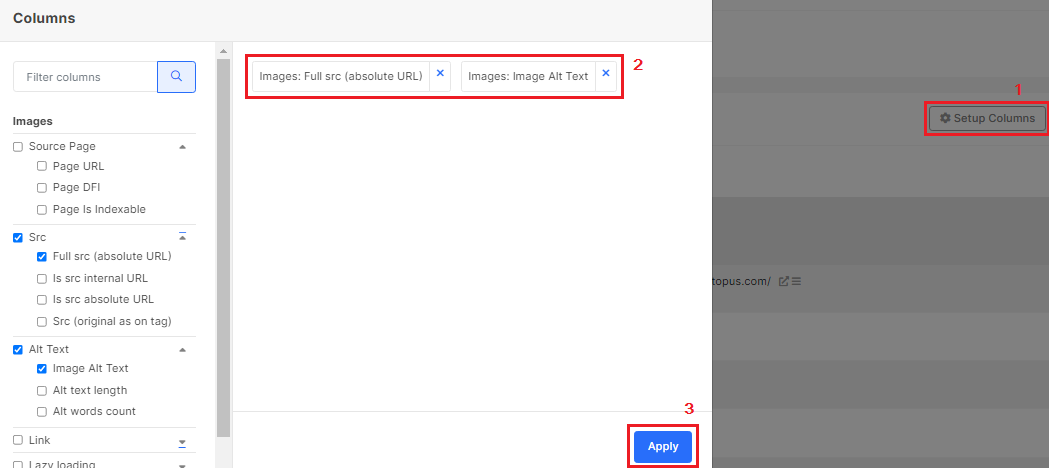
Use filters to configure the data sample for analysis. To see only the alt attributes and image URLs, set the desired columns.

Use export to analyze data in Google sheets, Excel or CSV format.

If you prefer to work in JetOctopus, just save the data sample as a problem. You can return for a detailed analysis of alt text later.
What to pay attention to during the analysis of alt attributes
Images are not the most important part of SEO. However, alt text is processed by search engines and users in special cases:
- avoid empty alt attributes;
- use unique alts to improve results in Google Image;
- check that alt text is relevant to the content of the image;
- use alt that help users with laggy internet to understand what is depicted in the image;
- always use relevant keywords in alt text.
More info about empty alt attributes in our article “How to find and export all images without alt attributes“.


