
How to check HTTP resources on page
Using JetOctopus, you can find pages containing mixed types of URLs – with HTTP and HTTPS protocol. Google and other search engines recommend using the HTTPS protocol because it is more secure. Most sites have migrated, but not all managed to replace HTTP URLs in the code. This can become a problem if no redirects were made during the migration. In this article, we will tell you how to find all types of URLs with the HTTP protocol in the code of your website.
Please note that by HTTP resources we mean internal links, link images, file links, etc.
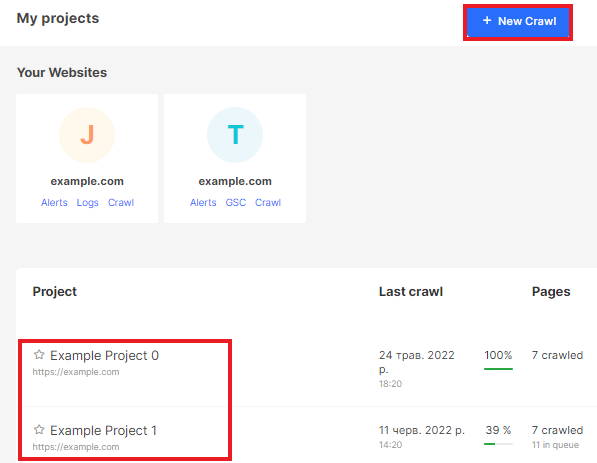
Step 1. Create a new crawl or select the desired one from the list.

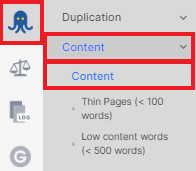
Step 2. Go to the “Content” report in the “Crawl” section.

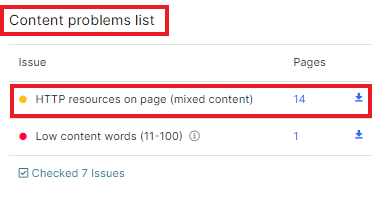
Look for the HTTP resources on page (mixed content) item in the “Content problems list”. Don’t worry if you don’t find this issue listed: JetOctopus didn’t find any URLs with HTTP when crawling.

In this report, we only consider HTTP resources found only in the content part. If you have HTTP links in structured data or in the <head> element, they will not be taken into account.
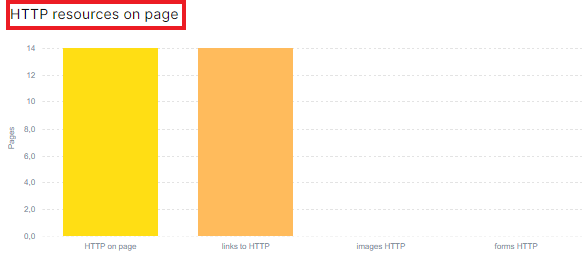
Step 3. Analyze the ratio between HTTP resources on page (includes links, images and so on) and links to HTTP using the “HTTP resources on page” chart.

Here you can find links to old PDF files, sheets, etc. in addition to links to HTTP.
In the diagram above, you can see that all found HTTP resources are links to HTTP. There are no images or forms among the found HTTP resources.
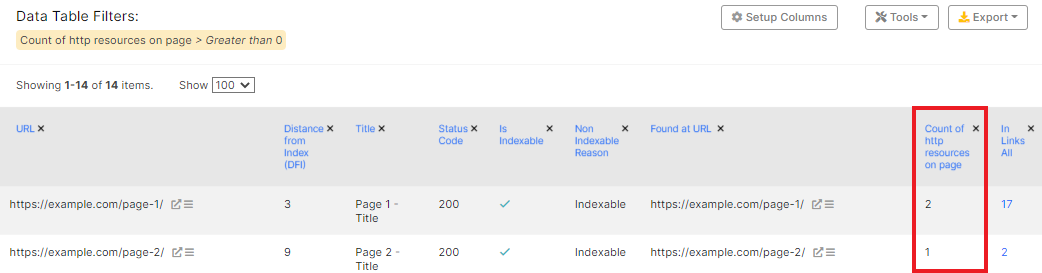
Step 4. Analyze the HTTP resources on page (mixed content) in detail in the data tables.
To do this, click on the number next to the desired issue in the “Content problems list”.
In the data tables, you can find a complete list of URLs in the content part of which HTTP resources were found and the number of found HTTP resources.

You can configure the necessary filters and columns, as well as export the data table. Click the “Export” button and select the desired format.

After you fix the problem and replace the HTTP resources in the page content, you can recrawl the pages with one click for rechecking. To do this, select “Crawl the list” from the “Tools” menu.

The analysis of the HTTP of resources is necessary in order to:
- update outdated links in texts – so that users and search engines find a new content;
- to detect pages with HTTP without redirects – if the website changed HTTP to HTTPS, and redirects were not made, HTTP resources will return 404 status code;
- if the redirects were done correctly, it is still good idea to replace the HTTP resources to reduce the number of links to 301 pages;
- to update links to images, files, etc.


