
How to count the number of images on a webpage
For many SEOs, it is important to monitor pages that contain an extremely high number of images. Moreover, many specialists need the function of searching for pages without images. Therefore, a simple function like the ability to count the number of images on a page is helpful and necessary. In this article, we will tell you how to do it quickly and easily.
How to count the number of images on a page
To count the number of images on a page, you can use several methods.
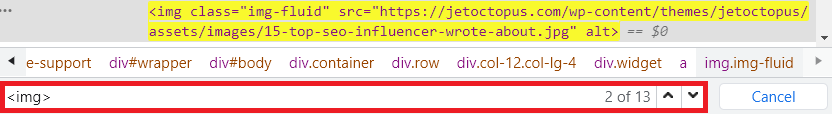
The first way is to inspect the HTML code. To do this, press F12 (or Fn+F12 or Command + Option + C for Mac) to open Chrome Dev Tools. Then, go to the “Elements” tab and start searching for <img> elements.

You can search for both <img> elements and images themselves in the desired format, for example, .jpg, .png, etc. By doing this, you will see how many elements that match the search operator are in the code of the page.
But what if you need to check a large website and count the number of images per page quickly? You can use various parsers or Python scripts if you have a list of pages to check. However, we recommend that you try to count the number of images per page using JetOctopus. Here are the step-by-step instructions.
Step 1.
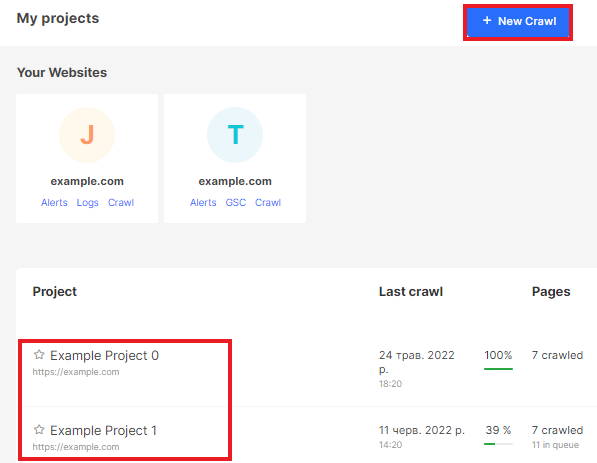
Start a new crawl or go to the results of the crawl in which you want to count images.

Step 2.
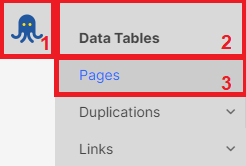
After completing the crawl, go to the data table and select “Pages”.

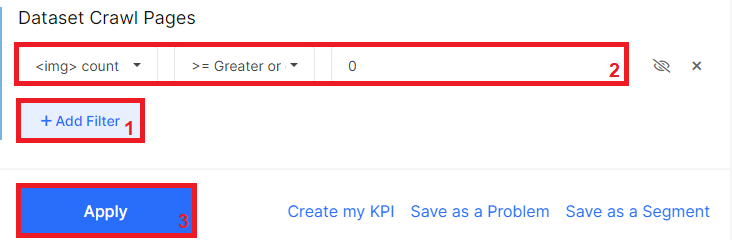
Then, click on the “Add filter” button and select the “<img> count” value in the “Tags count” block.

Next, select “> Greater” – “0”. Click “Apply”.

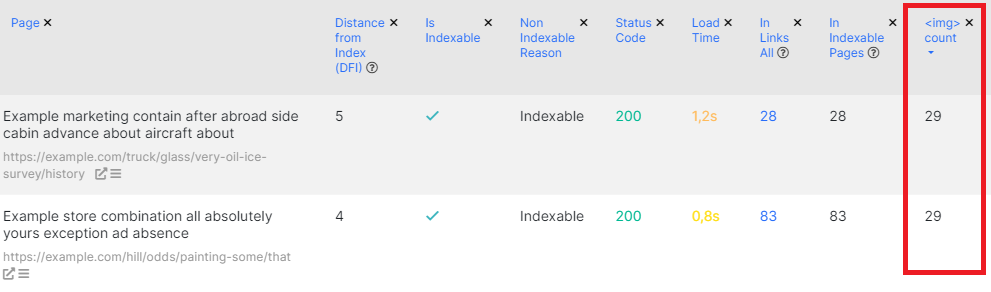
In the results, you will see a data table that will contain a column “<img> count” with information about the exact number of images for each page, even if the page has no images.
By clicking on a column title, you can sort the pages in descending or ascending order by the number of images per page.

You can also go to the column settings in the data table and select the “<img> count” column without configuring any filters.
How to detect pages with a lot of images?
If you have a lot of images on your page, the pages may load very slowly. Moreover, search engines may not load some images if there are too many of them. Therefore, we recommend identifying pages with a large number of images, then checking their performance and load time. If a large number of images is a problem, then you need to reduce the number of images.
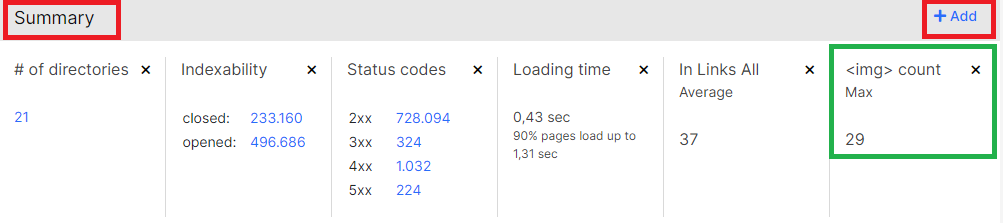
To find out what is the maximum number of images on a page, go to “Summary”, click “+”, and in the field “<img> count”, select “Max”. Then, click the “Add” button. As a result, you will see the largest number of images on a page from your website.

This way, you can also find the minimum and average number of images per page.
How to find pages without an image
Using the JetOctopus crawler, you can detect pages without images. This is essential if you have a large website and need to check many pages. Thus, you can find offers without images or blog articles without illustrations.
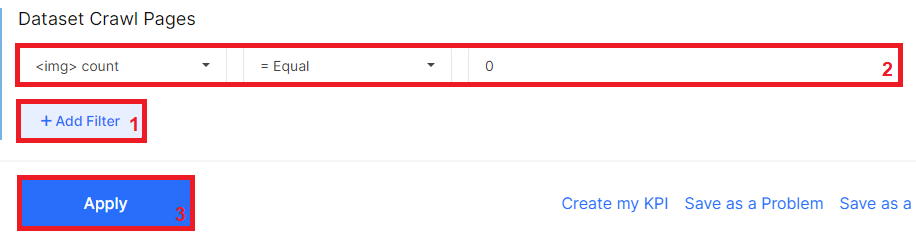
To find pages without images, go to the “Pages” data table, click on the “Add filter” button, and select <img> count in the “Tags count” block. Then, select “= Equal” – “0”. Click “Apply”.

In the results, you will see a list of pages that have 0 images in the HTML code.
Why is it important to check the number of images per page?
- By monitoring pages with an extremely high number of images, SEO specialists can optimize the website’s loading speed and, as a result, improve the user experience and SEO.
- If you have a large website, it is essential to find pages without images, such as offers without images or blog articles without illustrations, to ensure that all pages have the necessary visual elements.
- It is helpful for SEOs and specialists who need to track image count regularly when creating content.
We also recommend doing regular image audits of your website. Here are some posts that explain how to do this using JetOctopus:
How to find lazy load images and how to analyze it
How do I bulk export all images missing alt text?
How do I bulk export all image alt text?
How to check all images on your website
But note that by default JetOctopus does not scan images, you need to configure image crawling for this: How to set up image crawling ((but even in the default crawl results you can count the number of images on the page).


