
How to see how Googlebot renders JavaScript website
If you use dynamic rendering (in such cases, pre-rendering works only for search engines and Googlebots, not for all clients) or client rendering, you should make sure that Googlebot views the correct HTML code and content. There are also cases when the web page version for Googlebot is slightly different from the user version. For example, you can show users a special block with delivery information based on geolocation and browser data. Also, many websites use personalized recommendations based on viewed products. Instead, Google does not send such data to the website, so these blocks may not be displayed during Googlebot visits.
In this article, we will tell you how to see how Googlebot renders your website. By analyzing this information, you will be able to understand why some pages are not visited by Googlebot, why they are not ranked for relevant keywords, and discover other technical issues related to dynamic websites.
Google Search Console
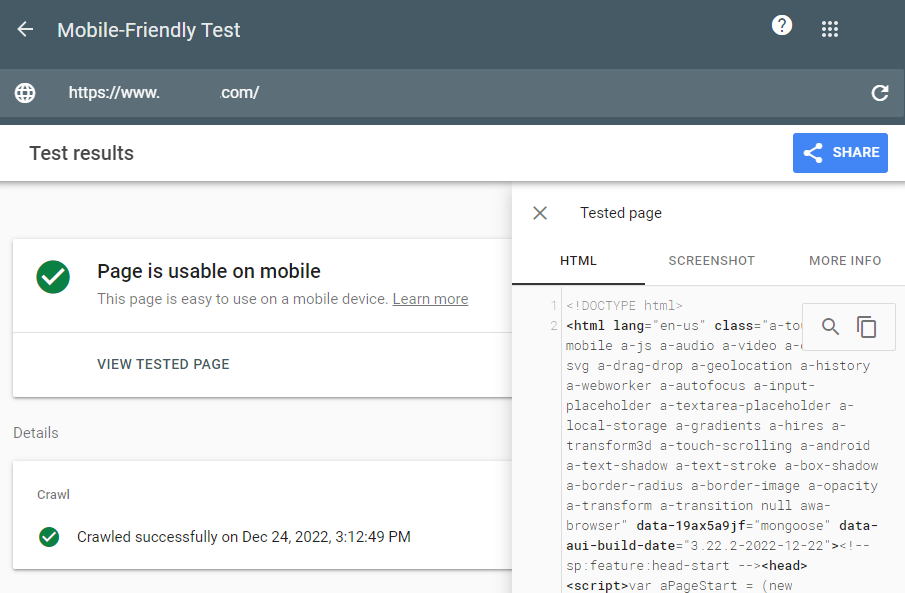
The easiest way to see how Googlebot renders pages is to run a test in the Google Search Console or use Mobile Friendly test. Test the URL in real time and check the page code and snapshot.

Lifehack: copy the HTML code returned by Google and paste that code into the HTML code of the empty page in your browser using developer mode. So you will be able to see a complete snapshot of the page “through the eyes of Googlebot”.
However, this method has several disadvantages.
1. The number of checks per day is limited in Google Search Console.
2. You cannot check a large number of URLs en masse.
3. You cannot choose which Googlebot rendering data to show. The Mobile Friendly Test shows only the rendered code of the mobile bot, as in most cases of Google Search Console.
By the way, you can perform a bulk check pages indexing statuses in Google using the URL Inspection Tool.
Chrome DevTools
You can also check how Googlebot renders your website pages using Chrome DevTools.
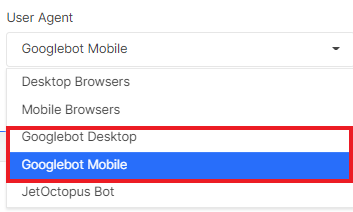
1. Select a user agent from the list of official Googlebot user agents: choose a mobile or desktop bot, the required browser version, etc.
2. Open Chrome Dev Tools (Command+Option+C (Mac), F12 or Control+Shift+C (Windows, Linux and other operating systems).
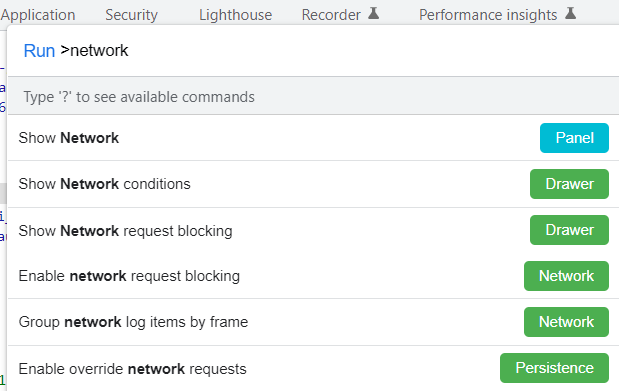
3. Start the command line by clicking Control+Shift+P.
4. Select “Show Network conditions”, then press “Enter”. The “Network conditions” tab will open.

5. Deactivate the “Use browser default” checkbox, select “Googlebot” and enter the required user agent data.
6. Reload the page.
The advantage of this method is that you can configure any user agent and check how a needed Googlebot renders JavaScript. But you also won’t be able to bulk check with Chrome Dev Tools.
Bulk inspection with JetOctopus
Another way to check how Googlebot renders your website is to use JetOctopus. We offer you two ways: bulk checking and checking the JavaScript version of any URL from crawls or logs.
Bulk inspection
1. Start the crawl and select Googlebot Smartphone or Googlebot Desktop in the list of user agents.

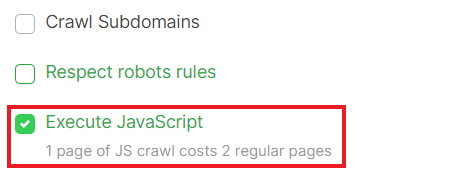
2. Activate the “Execute JavaScript” checkbox.

More information about setting crawls: How to configure crawl for JavaScript websites.
3. Wait for the finish of the crawl and analyze the results. All reports will be displayed with JavaScript rendering issues. So, you will see it on our dashboards.
We recommend carefully comparing HTML and JavaScript, as well as performing all other checks. Here is a list of recommendations: How to check JS website with JetOctopus.
Check how Googlebot renders any page of your website in one click
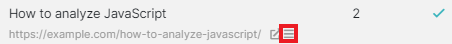
To do this, go to any data table: Logs, Google Search Console or crawl results. Select the desired URL and click on the icon with three lines.

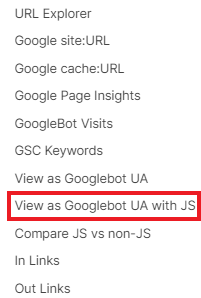
Next, select “View as Googlebot with JS” from the drop-down list.

In a new browser tab, you will see the page as Googlebot sees it: a visual version, and you will also be able to view the raw code.
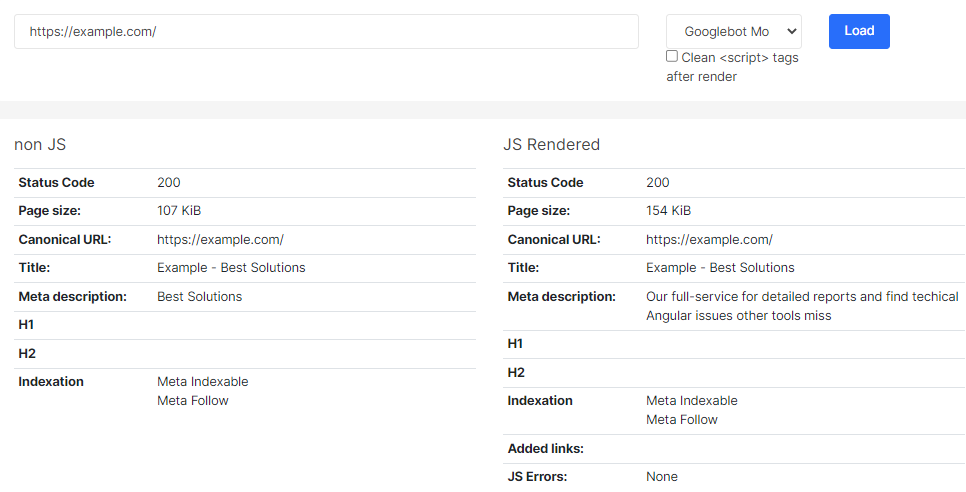
Comparison of JS and non-JS content
You can also compare the JS and non-JS version of any page by performing a check with the Googlebot Desktop or Googlebot Mobile user agent data.
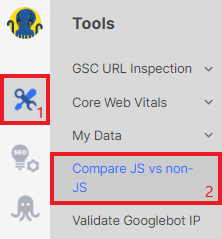
To do this, go to the “Tools” menu.

Next, enter the URL, select the desired user agent and click the “Load” button.

In the results, you will see the difference between the code that Googlebot receives from your server and the code that Googlebot views after rendering.

More information about comparison of JS and non-JS Tool: Product Update. Compare JS vs non-JS content with JetOctopus.
If you are planning to migrate to JavaScript, we recommend watching the webinar: Webinar: How to Migrate a website to JavaScript. Best practices.

