
Product Update. Compare JS vs non-JS content with JetOctopus
The JetOctopus team continues to make new features and tools that meet the actual needs of SEO specialists. One of the main needs today is setting up technical SEO for JavaScript websites. Using JetOctopus, you can configure a JS crawl and analyze the results. And now we are happy to present another release that will make it easier to work with JavaScript websites: compare JS and non-JS content for any page of your website with one click.
Compare the content of JS vs non-JS versions of pages
Compare the JS vs non-JS version of the page by all parameters important for SEO with JetOctopus in a very simple way.
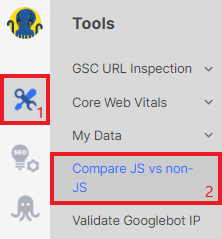
1. Go to the “Tools” menu and select the “Compare JS vs non-JS” menu.

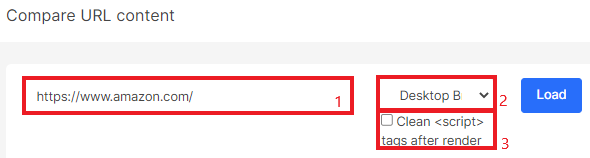
2. Next, enter the desired URL in the special field (1) and select a user agent (2). Since many sites use dynamic rendering for Googlebot, we added Googlebot Smartphone (Mobile) and Googlebot Desktop to the list of user agents, in addition to mobile and desktop browsers. You can also activate the “Clean <script> tags after render” checkbox to remove all <script> tags from the DOM after execution (3).

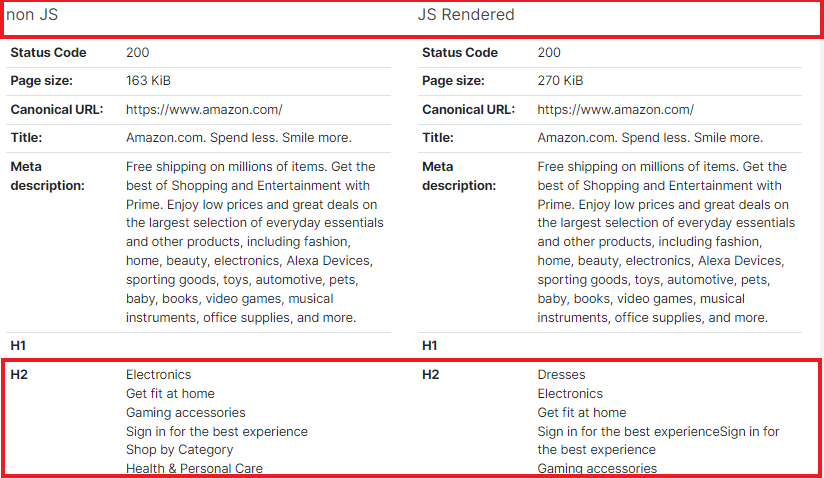
3. In the results, we highlighted the most important elements for SEO: comparison of content, meta description, H1 heading, indexing rules, canonical, status code, and others.

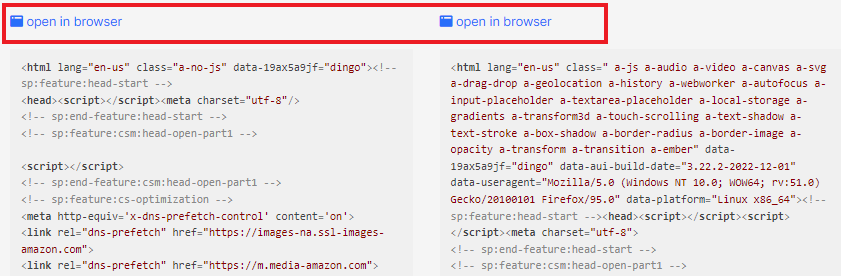
Below you will find the code of each version and you can open each version in the browser and see how Googlebot views your pages.

Why you should compare JS and raw code
If you use JavaScript on your website, most of the rendering processes are done by the client browser. And your web server returns the base version of the code with the scripts.
As a result, the version returned by your web server may differ from the version that is available after executing the JavaScript by client. There are no problems if everything matches. But if there are conflicting rules or directives, search engines will choose the more restrictive rule.
For example, if there is noindex,nofollow in the raw code, and if the correct meta robots with index,follow are rendered by the client browser, the search robot will accept the page as non-indexable, even after rendering.
This is only one of the reasons. Find more information in the article “How to check JS website with JetOctopus“. By the way, you can bulk compare the JS and non-JS versions of the site, in the results you will receive all important SEO data but without the ability to view the code. For bulk comparison, you need to run JS crawl. The number of pages in JS and non-JS crawls may differ, as well as the results of JS and non-JS crawls. Search engines crawling your website may encounter the same problems. Why this happens, read in the article “Why do JavaScript and HTML versions differ in crawl results?“.

