
How to audit a website for a relaunch with JetOctopus
A website relaunch is an important event, the success of which depends on whether your website will retain organic traffic. Therefore, for a relaunch, you need to thoroughly prepare and take into account the most minor details. In this article, we will tell you how to prepare for a website restart using JetOctopus.
Preparation for the website relaunch depends on the team’s goal. You can migrate from one technology to another (for example, to JavaScript), update the design, change the domain, HTTP to HTTPS protocol, or CMS. However, each of these actions requires an analysis of an already existing website.
A short plan of action to prepare for the website relaunch
We recommend that you prepare a step-by-step action plan before starting your website relaunch. Create a preparation roadmap with all the necessary actions and estimate your own time consumption, as well as the time consumption of the teams or specialists who will be involved in the relaunch process. Below we have created a list of tasks that should be taken into account when preparing such a roadmap.
1. The first step is to analyze the efficiency of your website: which pages are effective, which pages bring traffic and which have conversions. Even if these pages are closed from indexing, you still need to carefully analyze all of them and make a list so that all pages have the new version.
Which tools to use: Google Analytics, Google Search Console, JetOctopus.
2. Analyze the functionality you use to work with the website and make sure everything will work on the new website. For example, if you add custom metadata, the new frontend must use and display that data.
3. Split testing is one of the most important parts of a website relaunch. Think through a test plan for users and search engines.
4. Collect a complete list of URLs for relaunch: it should take into account both effective pages and those visited by search engines. Also, pay attention to the pages visited by advertising bots, for example, AdsBot. For this, you can use the results of crawls and logs.
If you haven’t had a full website crawl or the all crawls are outdated, we recommend running a new full crawl, including images and JavaScript if JS is used on your website.
Supporting articles: How to configure crawl for JavaScript websites
5. Create a data migration plan for developers. For example, the old pages contained excellent SEO texts. You need to move these texts to new pages. Doing this manually can be very time-consuming. Therefore, it can be done by migrating databases.
6. Analyze other HTML elements on the pages. For example, canonical, hreflang, structured data, meta robots, etc. Make a list of HTML elements for each type of page: these elements should be transferred to the new website.
7. Make a list of redirects if there will be a change in the URL address or domain. Remember that you don’t need to disable the old redirects, but you can configure a new URL location for the old redirects.
8. Consider what will help your website get a boost. Maybe the new website should have higher performance and faster loading speed? Consolidate current and desired metrics.
9. Save current data on the effectiveness and ranking of the website, as well as the frequency of crawling by search engines: the analysis of historical data and careful monitoring during the relaunch will help to quickly react to negative trends.
10. Be ready to rollback a release. Sometimes things don’t go according to plan, so you need to have a backup option for the worst-case scenario.
Next, we will tell you what steps to prepare for website relaunch can be performed using JetOctopus.
Crawl the entire website
JetOctopus will allow you to scan an entire website in a fairly short period. We recommend starting with this step to determine which pages are on your website. Perhaps some of them do not need to be transferred to a new website, and the other part, on the contrary, has high potential and needs a boost.
While scanning the entire website and before preparing for the migration, we recommend:
- scan all pages, even closed from indexing;
- crawl images;
- scan the regular HTML and JavaScript versions of your website to compare it;
- do not forget about subdomains, they must also be crawled.
More information: How to configure a crawl of your website.
Checking the effectiveness of the current version of the website
After the full crawl is ready, you can start the efficiency analysis. During the relaunch, it is important not to lose the pages that generate organic traffic.
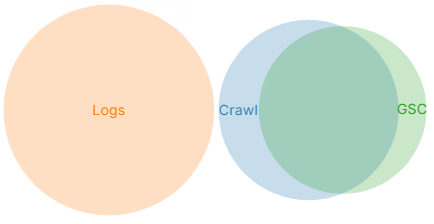
We recommend starting with the SEO efficiency chart. Go into the full crawl results and identify the pages that bring in the most traffic. The larger the website, the longer the analysis period should be taken. The pages that are in the crawl, GSC and logs are the pages that should 100% be migrated to the new website.

As can be seen in the diagram, the efficiency of the website needs to be worked on. Consider all this during the relaunch.
Analyze pages that are only in logs, that are only in Google Search Console, and those that are only found by our crawler. Determine what actions need to be taken to improve the situation on the new website:
- consider internal linking on a new website if pages are not visited by search engines;
- block some visited by bots pages in robots.txt (or do not transfer them to the new version of the website at all), if they are duplicate pages, filters, automatically generated URLs by your CMS system, etc.; don’t forget about redirects.
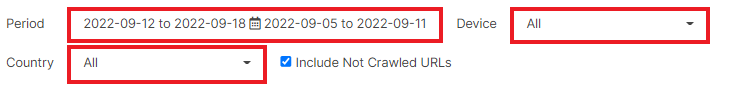
Another step is the analysis of pages in SERP. Go to the “Google Search Console” section, the “Pages” data table. Next, set the desired period (we recommend using the maximum period available) and highlight the pages that have the most impressions and clicks.

Don’t ignore pages if they don’t get clicks. They can be useful for users and contain, for example, information on how to make a purchase or log in. Such pages are unlikely to be active in SERPs but are extremely useful for users.
Creating a list of URLs for redirects
To create URL mapping for redirects, you need to use three sources:
- full crawl results pages;
- pages from logs (select pages that are only in logs and scan them using JetOctopus);
- pages from Google Search Console (scan those pages that are only in Google Search Console).
More information: How to use the list mode: 5 tips.
Next, combine these three URL sources and filter all indexable pages. Separately analyze the pages closed from indexing, which are in the logs and receive user clicks. Now is a good time to decide the fate of these URLs: move to a new website or redirect.
During mapping, check that all required pages have a counterpart on the new version. You can give your list to designers or developers.
Staging website crawl
When the staging website is ready, we recommend doing a full crawl of it. Thanks to the crawl of the staging website, you will be able to check the indexability of the new website version and its availability for search engines at an early stage. And if there are bugs, you can fix them in advance.
Be sure to check for metadata, photos, and content. Pay attention to the structured data of the website.
Usually, staging websites are closed to users and search engines. Therefore, you need to make the correct settings before starting the crawl.
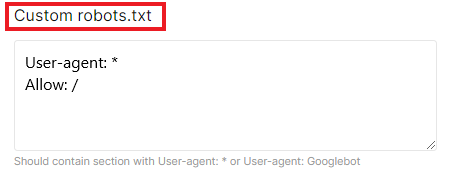
1. If the staging website is blocked by the robots.txt file: add a custom robots.txt file during the crawl settings.

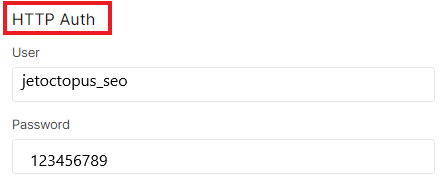
2. If authentication is required: add the required data in the HTTP Auth field. Rest assured, it is completely safe!

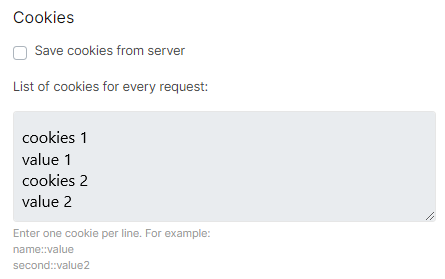
3. You can also add cookies if it is necessary to access the staging website.

More information: How to crawl a staging website with JetOctopus.
Compare the crawl results of a staging and a live website
After the crawl of the staging website is complete, we recommend comparing the last full crawl and the staging website crawl.
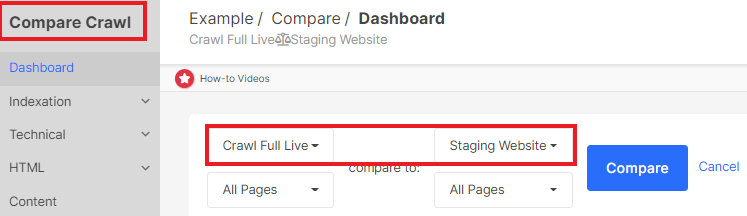
You can compare two crawls in a separate section.

Choose two required crawls and compare indexability, canonicals, hreflangs, status codes, load time, content availability, internal linking. Do not forget about sitemaps.
All these comparison reports are available in JetOctopus, so you don’t have to manually compile all the data.
More information: How To Compare Crawls.
We recommend paying special attention to the analysis of performance and the number of pages. If the staging website has fewer indexable pages than the old version, it is worth checking the internal linking.
And a few words about performance: according to testing, the transition of the website to the green zone guarantees an increase in Google rankings. Therefore, optimizing the loading speed for the new version of the website will help to get a boost during the relaunch.
Check the URL mapping for redirects
When analyzing a staging website, it is important to check that the new version of the site has all the required redirect URLs. Each URL you want to migrate must have a counterpart on the new version.
Images also need to be redirected, as do sitemaps.
Conclusions
Once the staging website has been tested and has no technical issues, and all content is available, you can launch the new website.
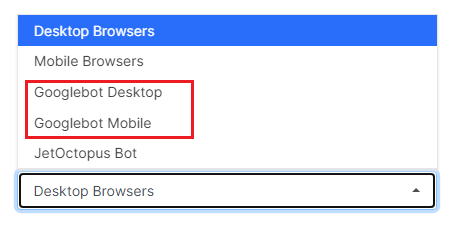
But one more small step. We recommend checking the availability of the page for Google search robots before relaunching. For this, you do not need to open a staging website for indexing at all. It is enough to use the Googlebot emulation or crawl with the Googlebot user agent. To do this, when configuring a crawl, choose Googlebot desktop or Googlebot mobile user agent.

Congratulations, your website is ready for relaunch! Don’t forget to crawl the live website and analyze the health of the new version. You may also need a new integration of Google Search Console and logs if you change the domain.
Be sure to monitor the health of the new website and analyze the effectiveness of the new version of the website in SERP, also check the redirects.

