
How to Optimize eCommerce Product Pages for SEO: Best Practices from Experts
To drive organic search traffic, your marketing efforts are likely all too focused on actively creating long-form blog content, guest post outreach, and what have you.
Driving traffic to your blog and home pages and getting them to rank high is great — as it boosts your brand awareness, online authority, and credibility — but that traffic is top-of-the-funnel and less likely to reflect as immediate sales.
Whereas a well-optimized product page reels in a more sales-ready, bottom-of-the-funnel traffic where your customers more or less know what they want. Here are some eCommerce SEO best practices from experts to optimize your product pages so they drive that high-value search traffic.
Keyword Optimization
As with any SEO strategy, the first step to optimizing your website product pages is to conduct proper keyword research. Incorporating the right keywords into your product page content is the foundation for product page optimization.
eCommerce Product Page Keyword Research
Keyword research for eCommerce product pages seems a straightforward task. And it is, provided you do it right.
For product pages, optimizing for long-tail keywords is key. Don’t think about the search volume, rather, think about relevant product-focused topics that people are searching for.
You’re targeting people who have a transactional search intent, which means you must also ensure your landing pages are optimized for searchers ready to buy. For instance, a person searching for a product with a detailed long-tail keyword like “blue running shoes with arch support” firmly suggests that they are ready to buy.
“The same principles in keyword optimization in other industries also apply to eCommerce. The strategy can differ a little when it comes to categories and product pages, where category pages lend themselves to broader keyword coverage driven by the products within,” recommends Brodie Clark, Independent SEO Consultant at Brodie Clark Consulting.
“It can become more complicated when internationalization comes into play, where using query data from different locations can become important. There have been SEO tests on Google in recent times where I’ve seen keywords themselves become highlighted on mobile search results, showing the importance of effective keyword coverage for pages (especially in eCommerce where there is more likely to be commercial intent),” he explains.
People search for products that you’re offering using a variety of search queries. So, your product page keyword research requires you to create a seed list with every possible keyword your audience might use when they search for that product.
And if you have keyword data from other channels like PPC or paid social ads, use it in your keyword research and emulate ad copy with high click-through rates (CTR) into your meta SEO product descriptions.
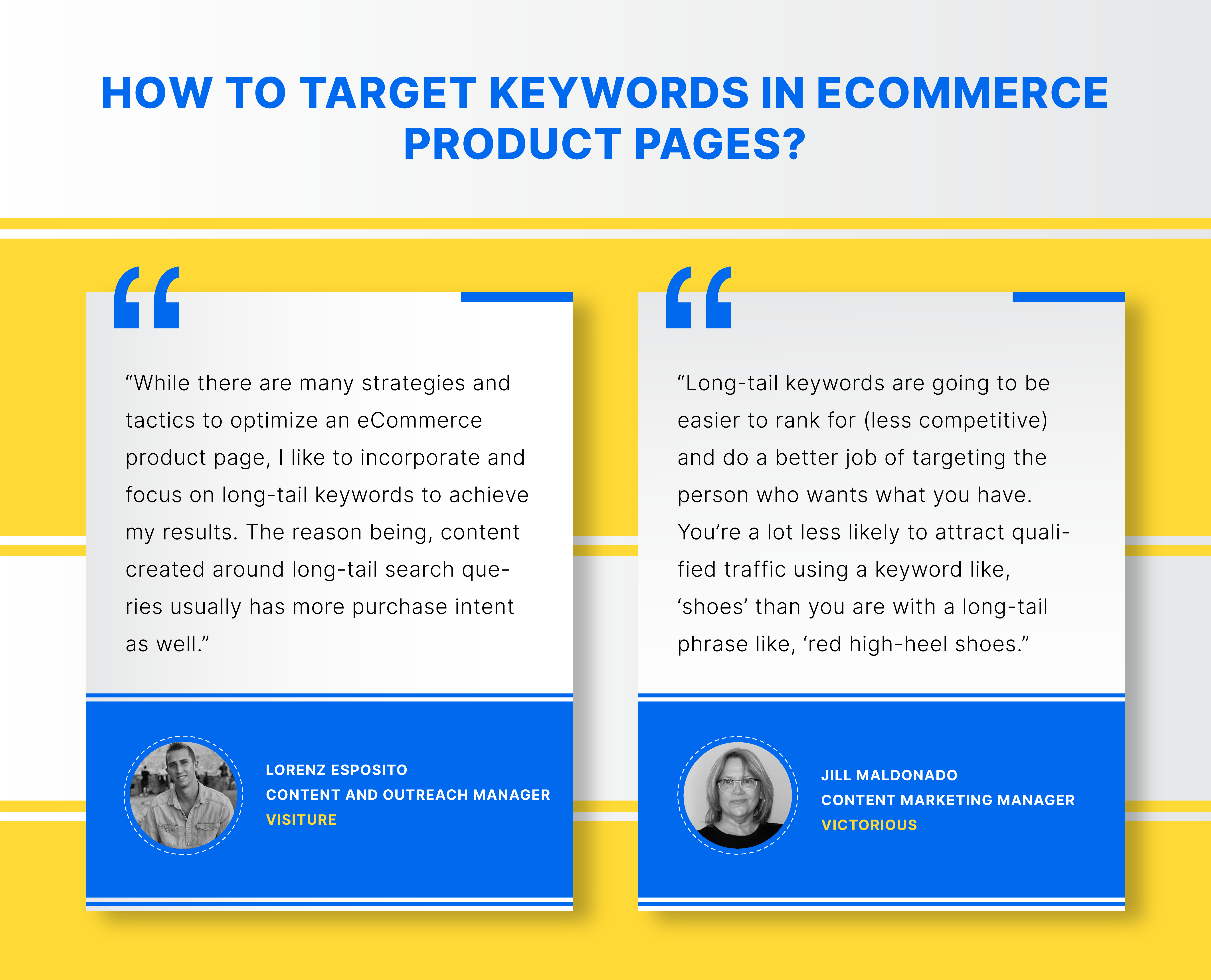
The experts we surveyed agree with the long-tail keyword focus for product pages.
“While there are many strategies and tactics to optimize an eCommerce product page, I like to incorporate and focus on long-tail keywords to achieve my results. The reason being, content created around long-tail search queries usually has more purchase intent as well. For instance, if someone is searching for ‘Lionel Messi Barcelona Jersey’ instead of just ‘Soccer Jersey’, they are most likely ready to purchase right away,” says Lorenz Esposito, Content and Outreach Manager at Visiture.
“Long-tail keywords are going to be easier to rank for (less competitive) and do a better job of targeting the person who wants what you have. You’re a lot less likely to attract qualified traffic using a keyword like, ‘shoes’ than you are with a long-tail phrase like, ‘red high-heel shoes,’” suggests Jill Maldonado, Content Marketing Manager at Victorious.

Website Product Page Keyword Examples
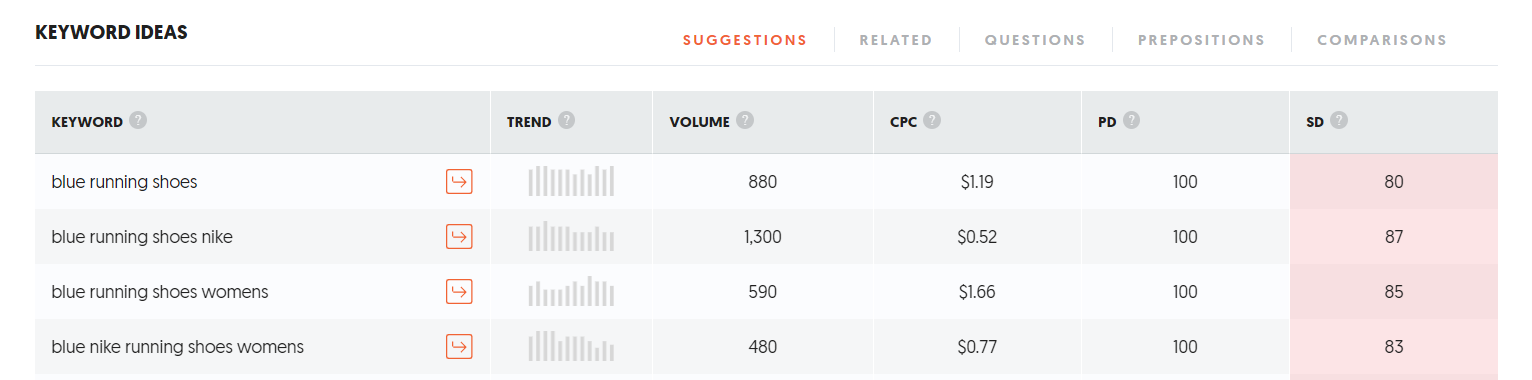
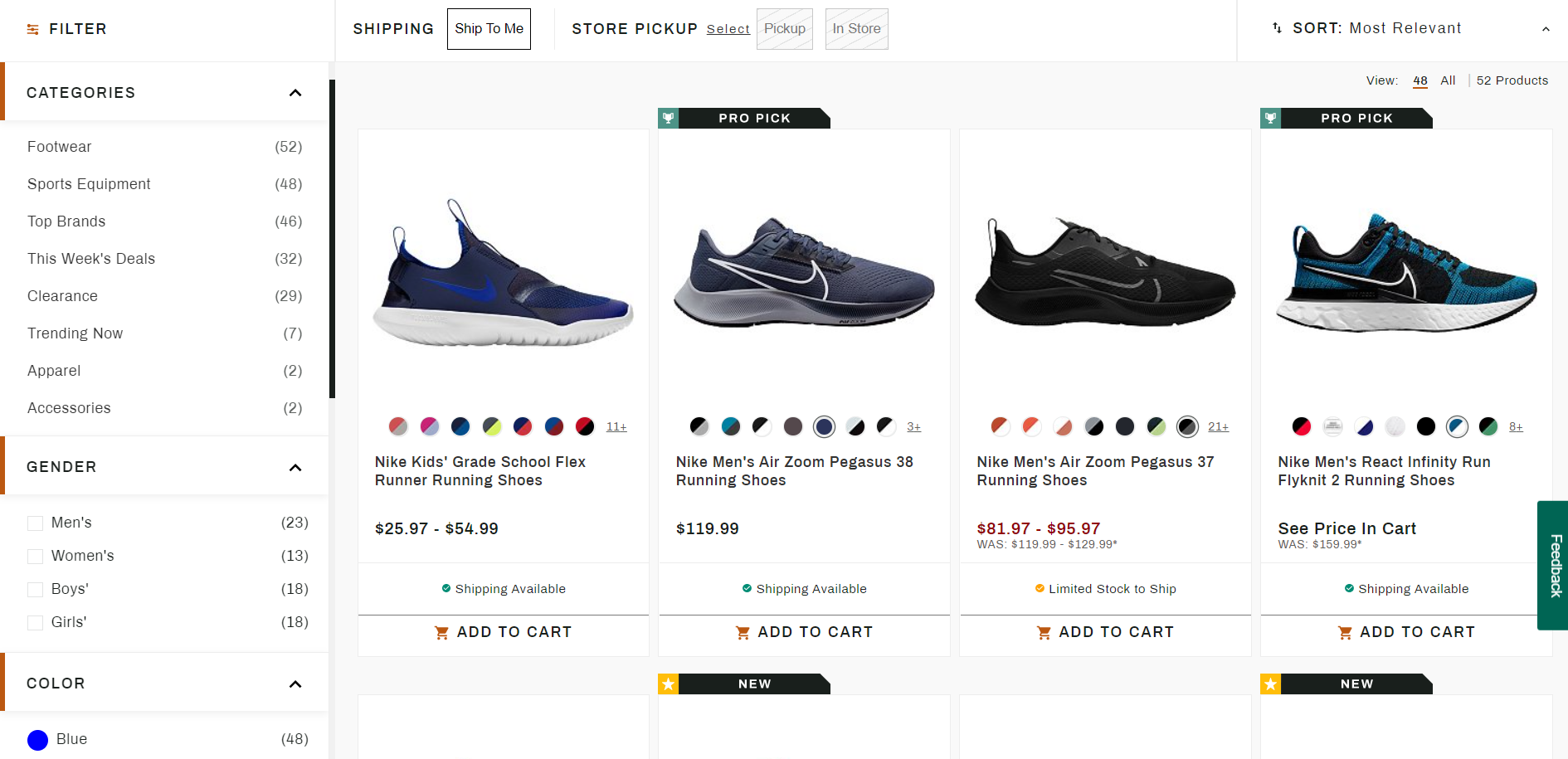
Let’s consider a product page example for keyword optimization. International sporting goods retailer Dick’s Sporting Goods sells blue running shoes, and “blue running shoes” has a search volume of 880 per month as per Ubersuggest. But when you dig a little deeper, “blue running shoes nike” gets 1,300 searches per month.

The takeaway? Think more specifically in your keyword research.
If a user isn’t searching for your brand but is looking for products that you offer, what are the phrases they’d use? Consider the qualities, features, colors, and benefits (“cushioning”, “arch support”, etc.) of your product.

Uncover these descriptive keywords during your research to target potential customers who know what they want and are ready to purchase.
On-Page Optimization
With the keyword research done, the next step is to nail your on-page optimization. Here are ten things you can do to optimize your product pages for better user experience and rankings.
Use Short, Descriptive eCommerce Product Page URL
For eCommerce product pages, following SEO URL best practices is essential:
- Keep them clean, short, and relevant.
- Include the primary keyword in your URL.
- The URL should describe what product the page is about, which may mean having the product name and attributes in the URL slug.
- Leave out stop words like “a”, “the”, “and”, etc.
- Avoid having manufacturer numbers and auto-generated gibberish in the URL.
- URLs must also reflect your site structure and show the categorical path for the product (described in a later section).
For instance, it’s easier to understand that this URL:
http://www.example.com/shoes/nike-running-shoes-men-blue
Is about a page that covers blue Nike running shoes for men than this:
http://www.example.com/product_id=34?35Sf_DEF
Here’s an example of an optimized product page URL:

And if those numbers at the end aren’t important, Shoes.com could shorten the URL even more by truncating them.
Optimize Your Product Page Title Tag
Title tags and meta descriptions (discussed next) are crucial for eCommerce product page optimization.
While you can auto-populate your title tags with the product name if you have thousands of product pages by building a naming convention in a spreadsheet, be sure to fine-tune each tag for SEO.
In essence, your title tags must be descriptive for the search engines and inviting for the customers.
Of course, the product name comes first, but as you have around 60 characters (anything over that may get truncated in the SERPs), craft unique titles for rankings and conversions:
- Include the primary keyword towards the beginning of the title tag.
- Add benefits (such as free shipping, discount, etc.) and/or purpose (such as “marathon”, “gym”, etc.).
- Use enticing adjectives (“designer”, “chic”, etc.) to improve CTR.
- Include your brand name at the end, if space permits.
Here’s an example of a good title tag from ASICS:

To write an engaging title tag for eCommerce product pages, Jill Maldonado recommends:
“Writing an engaging title for your product page is a lot like writing the title of an article. At the most basic level, you want to include all the information that helps someone make a decision at a glance about whether you have something of value for them and help them decide if they want to learn more.
You’ll want to include:
- Brand name
- Product name
- Descriptor – color, flavor, fabric
- Size – quantity, length
But in the competitive landscape of eCommerce, you’re going to have to do better than that and make sure that your product page titles are optimized for search.
Craft your titles using descriptive long-tail keywords that match the query shoppers would use to find what you have. Avoid filler words and put those keywords at the beginning of your title.
Length matters! Google cuts off long page titles in search results. My recommendation is to aim for no more than 60 characters.”
“Also, double-check your page titles for grammar and spelling. Sounds obvious, but unless you add the extra step, you could put something out into the world that doesn’t inspire confidence in your company or its products,” she adds.
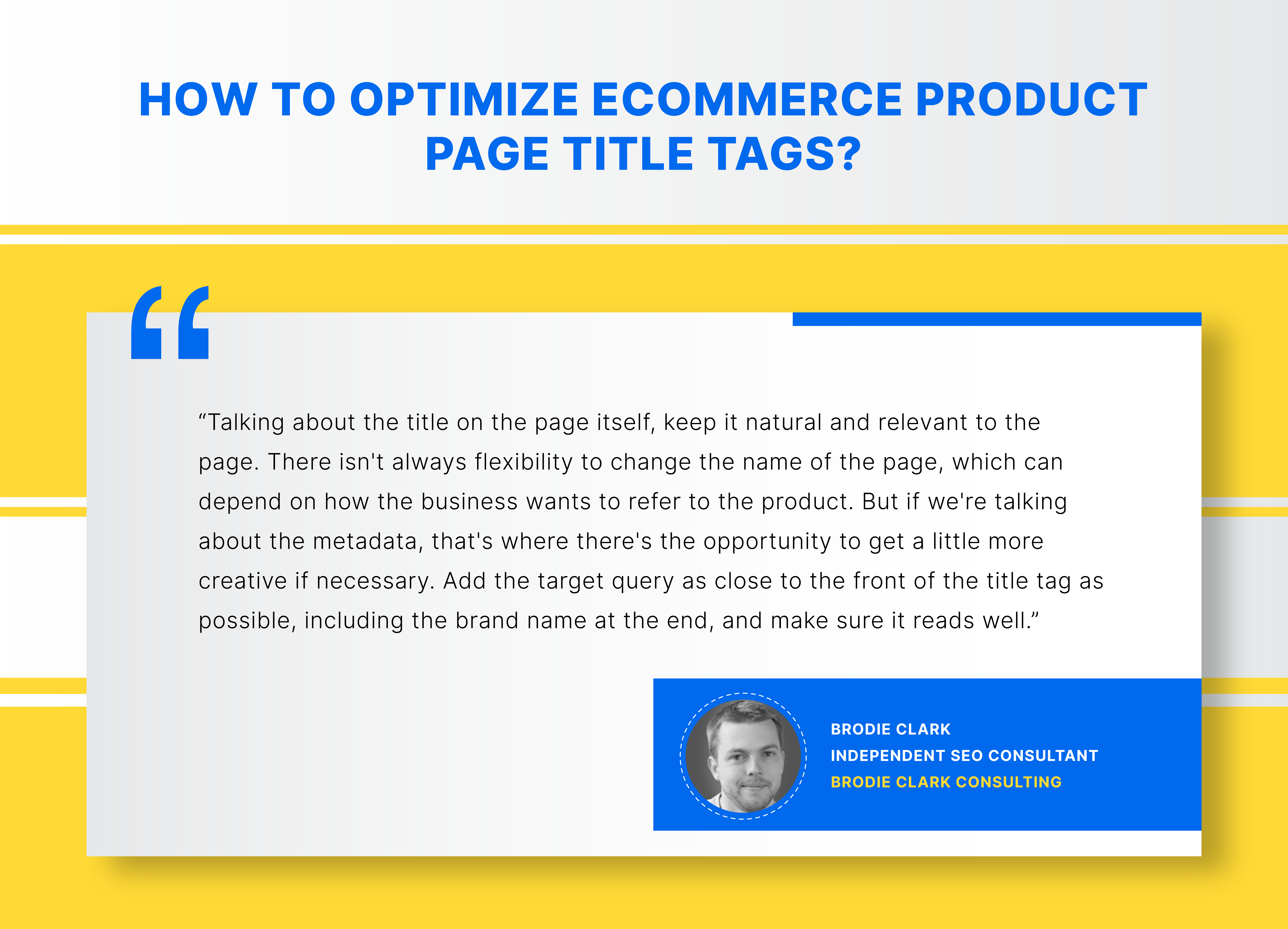
“Talking about the title on the page itself, keep it natural and relevant to the page. There isn’t always flexibility to change the name of the page, which can depend on how the business wants to refer to the product. But if we’re talking about the metadata, that’s where there’s the opportunity to get a little more creative if necessary. Add the target query as close to the front of the title tag as possible, including the brand name at the end, and make sure it reads well,” suggests Brodie Clark.

Write A Compelling Meta Description with Targeted Keyword
As you get around 155 characters, you have more space and flexibility to write for click-throughs in your meta description.
All of the same best practices — keywords, adjectives, benefits, features, purpose, brand name — for crafting title tags apply to your meta descriptions, too.
In addition, write a sentence or two to try and:
- Paint a picture of how the customer’s life may improve with the product
- Share the pain point your product solves
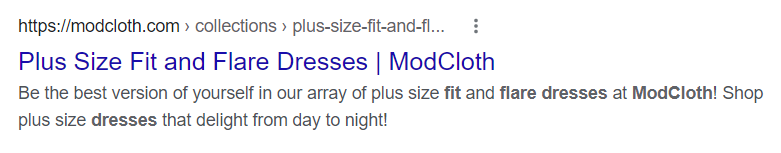
Here’s a good example of this, courtesy of ModCloth:

Optimize Your Product Images
One of the biggest advantages of offline shopping over eCommerce is how customers can physically touch and try the product before purchasing. High-quality images address this drawback by providing visitors a visual idea of what they’re about to buy.
And so, your eCommerce product pages are packed with product images from different angles, size charts, etc. As over 36.6% of Google searches return image results, optimizing your product images for search is vital. Here are three key ways to do that.
Name Images Appropriately
A descriptive image filename helps Google better understand and rank your image. For example, blue-running-shoes-nike.jpg is better than IMG000553.JPG.
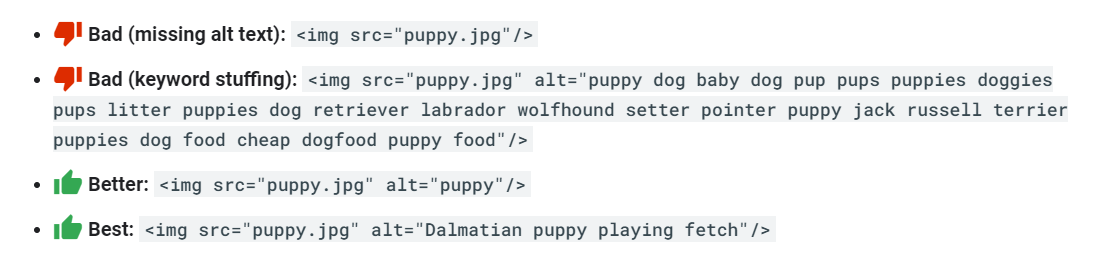
Use Descriptive Alt Text
The alternative text describes an image and it’s what the browser displays to people using screen readers. Browsers also show alt text in place of the image if it is unable to render.
As per Google’s guidelines:
“When choosing alt text, focus on creating useful, information-rich content that uses keywords appropriately and is in context of the content of the page. Avoid filling alt attributes with keywords (keyword stuffing) as it results in a negative user experience and may cause your site to be seen as spam.”

So, in your product image alt text, simply describe the product in a few words based on its name, attributes, and features.
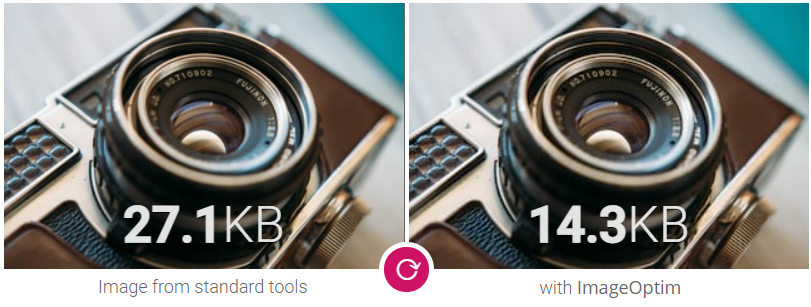
Compress Images
Heavy, full-sized images will slow down your page load speed — a pivotal factor for Google rankings as well as user experience.
So you must compress your product images (while maintaining quality) so that they load faster. Google recommends using ImageOptim, a free tool to make images load faster and save bandwidth.

Arnout Hellemans, SEO Consultant at OnlineMarkethink suggests to “make sure you show multiple pictures, not only showing the product but maybe pictures of the product in use (like the laptop covers on different brands).”
“Make sure you add the images to the markup and use descriptive alt text. Oh and optimize (in terms of file size and image size) them (I see so many product images in massive PNG’s), make sure to crop them, and use responsive images,” he adds.

Write a Compelling Product Description
Don’t copy-paste the same product description for multiple products of the same category. Each product can rank for branded and non-branded keywords and thus, should have a unique and compelling product description.
If you use manufacturer descriptions — which are usually not compelling or optimized for search — then your product page copy will be similar to hundreds of competing pages, and consequently, you lose the opportunity to differentiate your brand.
We asked experts how to write product descriptions for an eCommerce product page.
“My biggest tip when writing product descriptions is to make the copy relatable to your audience. This begins with researching and understanding your buyer persona. A complete profile of your buyer persona based on the individual products you are selling will help you understand which features your customers will find most valuable,” suggests Lorenz Esposito.
“Did you know that 20% of purchase failures are caused by missing or unclear product descriptions? Your product description needs to resonate with your prospective customer and convince them that your product is exactly what they’ve been looking for,” advises Jill Maldonado.
And in addition to her advice on using long-tail keywords, she elaborates on how to write an SEO product description that converts:
“Here are some elements to consider for a compelling, search optimized product description:
- Keep it Short (but not too short).
Remember, people are skimmers. Yes, you want to include important details and specs, but keep your sentences short and easy to read.
- Be concise.
Every word matters in a product description, so make sure you’re taking out filler words that don’t bring value to what you’re saying and won’t be included in search queries prospective customers use. For example, words like “great,” “really,” and “terrific” don’t earn their keep in a short product description.
- Inspire action.
Move beyond talking about the features of your product and focus on the benefits it will provide the buyer. Use aspirational language to paint a picture of how your product can make their lives easier, better, more enjoyable, or more convenient.”
Now, here are four more things to consider when writing your product descriptions.
Optimize Your Header Tags
Your header tags (from H1 to H6) play an important role in your product page SEO. Your H1 or page title tag should include the product name, key features, and attributes.
You can follow this with a short description or product overview as a keyword-optimized H2 below the H1. While it’s crucial for your copy to be compelling in both the H1 and H2 — using your brand voice — the short description must entice the customer to read further.
Highlight the most unique or compelling benefits of the product so the customer knows what they’ll get and why it’s perfect for them. The rest of your product description can be broken up with H3s, H4s, and bullets for easy reading — following Jill’s advice outlined above.
Write for your Target Persona
This may sound like a cliché, but if you want your customers to really resonate with your copy, then you first need to understand them better by creating buyer personas for each audience segment.
Tell your product’s backstory, how it’s different from its competitors, and how it fits into the customer’s life. Share relevant technical details and features that inform the purchase decision. Place a prominent call to action with an incentive to purchase (such as free shipping, returns, etc.).
Do Products Need Separate Landing Pages?
If you have a lot of similar products with separate landing pages, this is a question to consider.
Do people search differently for those products? If so, create a template and tailor it to make the copy unique and relevant to the language people use to search the product.
That being said, in many cases the product variants do not need their own landing pages from the SEO standpoint.
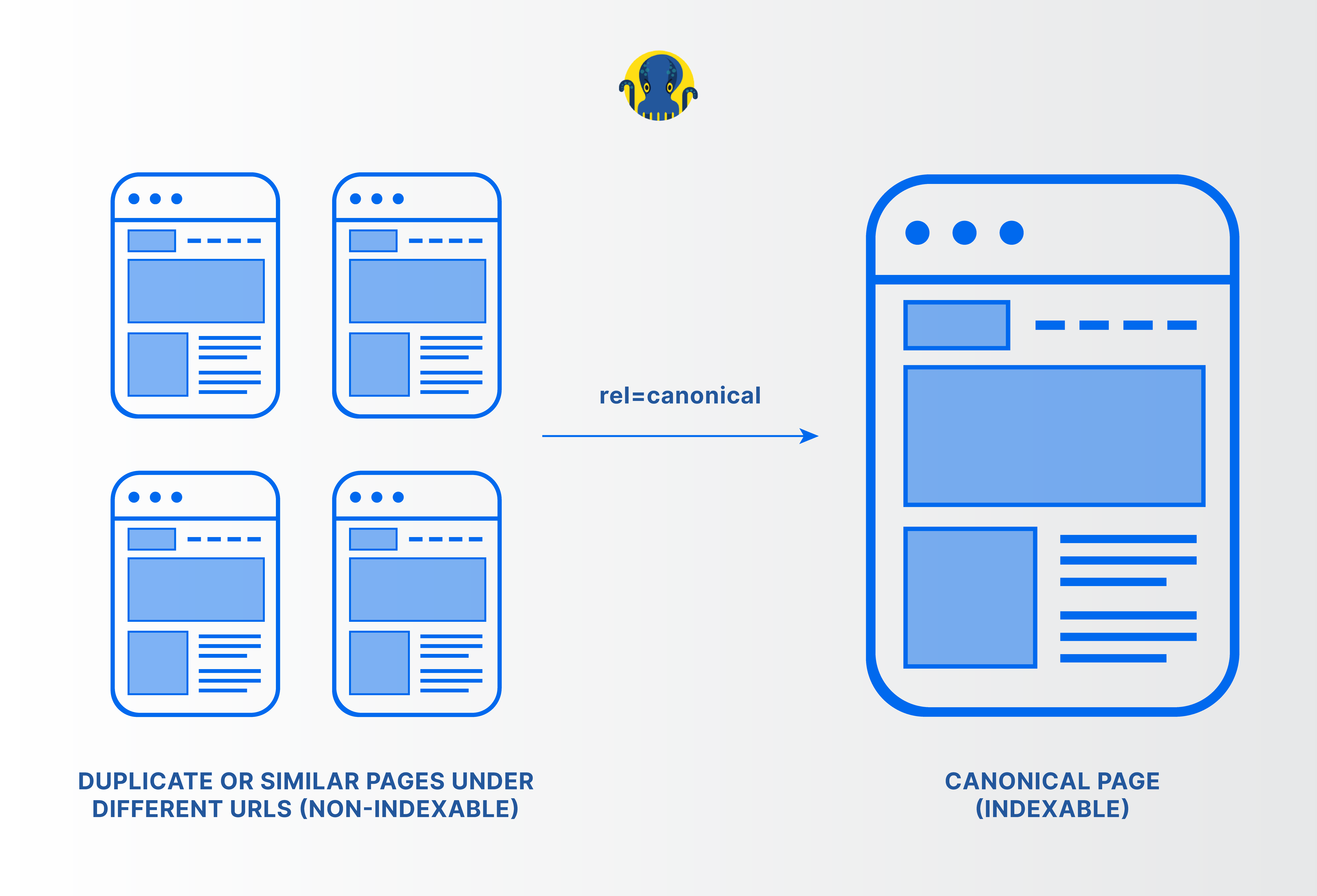
For example, when the variation is about the size or color that the visitor wouldn’t include in their search for the parent product, you can focus your SEO efforts on the parent product page and serve the variants as options. Set the parent page as a canonical URL with rel=”canonical” tag to indicate it is the master version of the product page that you’d like to rank in the SERPs.

Avoid Duplicate Content
Talking about canonical tags, duplicate content is a serial killer for eCommerce SEO, even if you write unique product descriptions. It can be caused by:
- Faceted navigation
- Category pages with pagination
- URL query parameters
- Mixing uppercase and lowercase URLs
- And more
Duplicate content confuses the Googlebot as to which product page URL to serve users. Multiple variations of the same page also dilute link equity. As mentioned above, most duplicate content issues can be dodged by using a canonical tag on the primary URL of the product page.
Check out this in-depth post to learn more about faceted navigation, ranking signal dilution, and URL canonicalization for eCommerce, plus how to use JetOctopus to audit your website and fix duplicate content issues.
Use Similar Product Suggestions for Internal Linking
You’ve seen similar product suggestions on eCommerce websites like Amazon.

Another great example of this can be found on the online fashion retailer ASOS.

Not only do these help improve the shopping experience, on-site engagement, conversion rate, and average order value (AOV), but also serve as an opportunity for strategic product page internal linking — something that’s vital for SEO.
So by linking various products together in a contextually relevant way, you can further enhance your product page optimization, in addition to helping customers discover more stuff to buy.
Using a personalized product recommendation tool, you can auto-generate related product recommendations in the following formats:
- “Frequently bought together”
- “Featured recommendations”
- “Customers who bought XYZ also bought ABC”
- “Related to items you’ve viewed”
or place them based on your customer’s browsing or shopping history. You can also feature best-selling products.
Get Rich Snippets With Schema Markup
You’re collecting and showcasing customer star ratings and reviews on your product pages, right? Reviews and ratings serve as the all-important social proof, nudging customers on the fence to convert.
In fact, nearly 89% of consumers make the effort to read reviews before buying products, and nearly 79% say they trust the reviews they read online as much as personal recommendations.
So, here’s a great guide to get more reviews from your customers right now.
But there’s more to it than landing more conversions — reviews and star ratings also help with product page SEO, at least indirectly.
How? By creating rich snippets using schema markup.

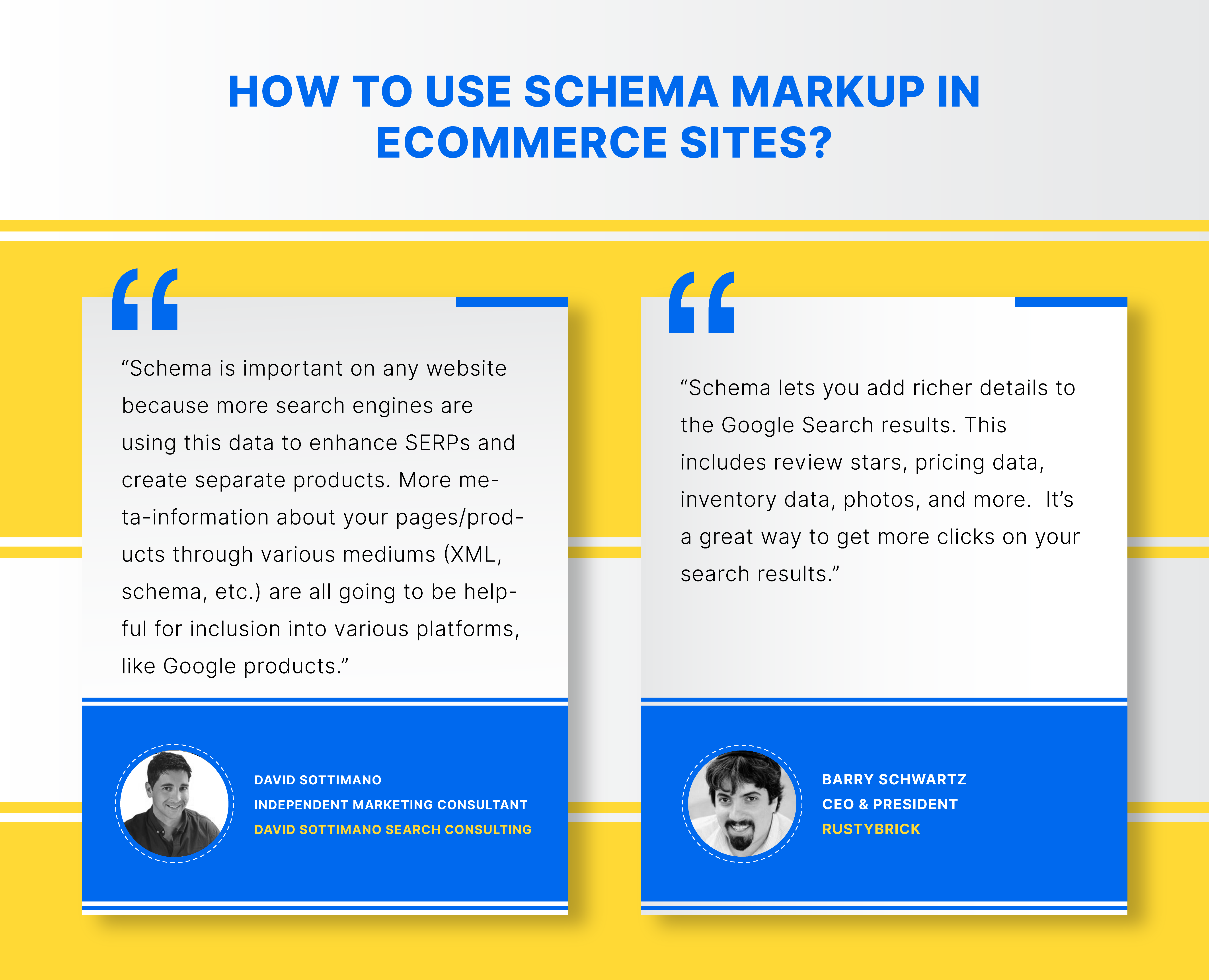
“Schema is important on any website because more search engines are using this data to enhance SERPs and create separate products. More meta-information about your pages/products through various mediums (XML, schema, etc.) are all going to be helpful for inclusion into various platforms, like Google products,” says David Sottimano, Independent Marketing Consultant at David Sottimano Search Consulting.
“Schema lets you add richer details to the Google Search results. This includes review stars, pricing data, inventory data, photos, and more. It’s a great way to get more clicks on your search results,” says Barry Schwartz, CEO at RustyBrick, and the Founder of Search Engine Roundtable.
Essentially, with rich snippets, you showcase important info like reviews and star ratings, along with product availability and price in your product page’s listing on the SERPs, thus occupying additional real estate, encouraging more click-throughs, and standing out in the search results.

Structured data or schema markup is a code (semantic vocabulary) that you put on your website to help search engines better understand your content and empower them to return richer, more informative results for users, such as the one shown above.
To get started, use Google’s Structured Data Markup Helper which helps you add structured data markup to a sample web page. Google’s Structured Data Testing Tool is another tool to mark up and test your product pages with structured data. Read more about adding structured data markup to your product pages here.
Reduce the Loading Time of Product Pages
As mentioned earlier, your product page loading time is a pivotal factor for Google rankings as well as user experience.

“Speeding up your product pages is important for your SEO and the user’s experience on your website. If it’s slow, you’ll more than likely see the number of purchases decrease as users get frustrated and go to another website,” says Charlie Worrall, Digital Marketing Executive at Imaginaire Digital.
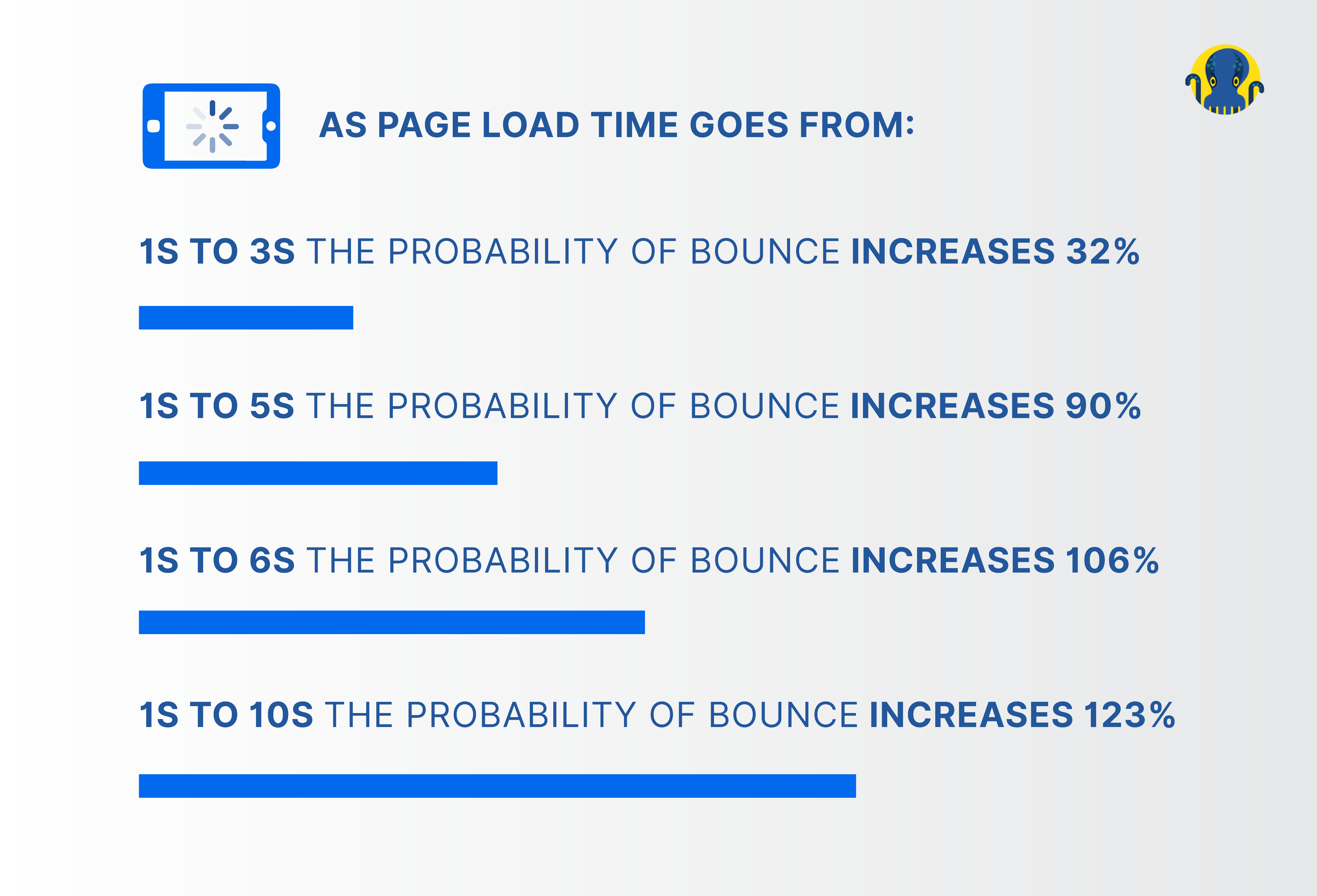
The faster your product appears on their screen, the lower your bounce rate would be.

But with the number of images, custom functionality, and dynamic elements on product pages, it can be tricky to make your pages load fast.
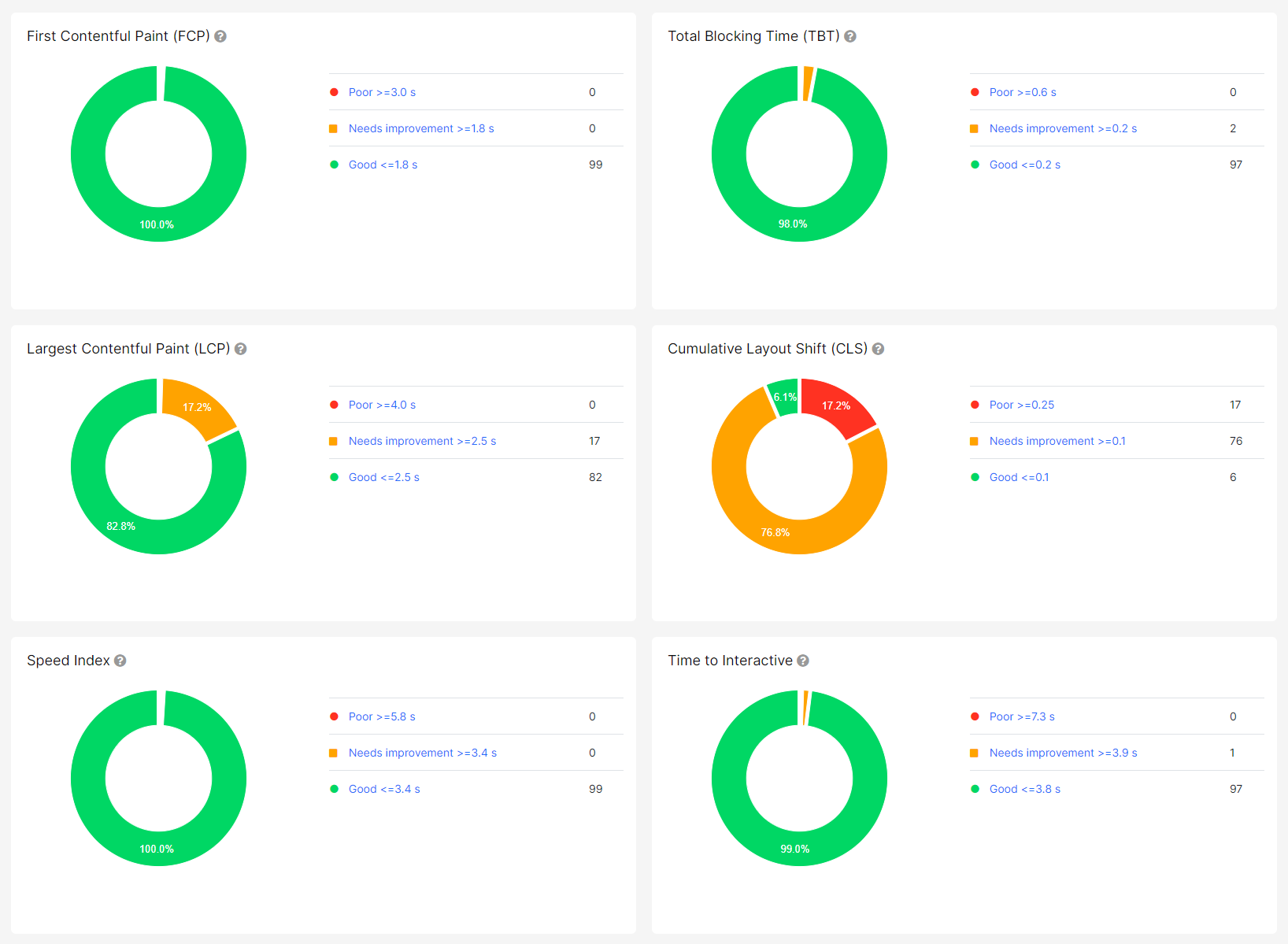
Test your page load speed by running your site through Google’s PageSpeed Insights to find out how your pages perform currently.
The tool gives you a list of recommendations that you can then work on to reduce the loading time of your product pages. For example, you may have bulky image files that need to be compressed, or you may need to enable browser caching so repeat visitors don’t have to reload the entire page.
Similarly, there may be too many unnecessary redirects or render-blocking resources which can decrease your load speeds. Based on the tool’s recommendations, work up a strategy to optimize your product pages’ load speeds and Core Web Vitals.

You can use JetOctopus to analyze the Page Speed Insights of your product pages, here is the step-by-step guide you can follow.
Evaluate each product page template individually for speed, in addition to testing your whole website before and after any widespread changes are made.
“One of the best ways to ensure that your website is as fast as possible is to ensure that it is taking advantage of HTTP/2. In doing this you’re able to request resources a lot faster and serve a webpage quickly for the user. While this might seem obvious to some, over half of the internet has been found to be using HTTP/1.1 which means that you too could be sacrificing page speed on your website,” suggests Charlie.
“Explained in its simplest form, HTTP/2 works by requesting all the resources required to build and show the pages whereas HTTP/1.1 will request individual resources one by one. Naturally, HTTP/1.1 takes longer because it is sending and receiving requests in chronological order, but you can think of HTTP/2 as an organized data dump of everything the page needs to work received all at once,” he elaborates.
Optimize Your eCommerce Product Page for Mobile
In the first quarter of 2021, mobile devices (excluding tablets) generated 54.8% of global website traffic, consistently hovering around the 50% mark since the beginning of 2017. What’s more, with mobile-first indexing, the mobile version of your store is the benchmark for how Google indexes your website and determines your rankings.
Simply put, your eCommerce site’s mobile experience is crucial to its rankings and overall sales success.
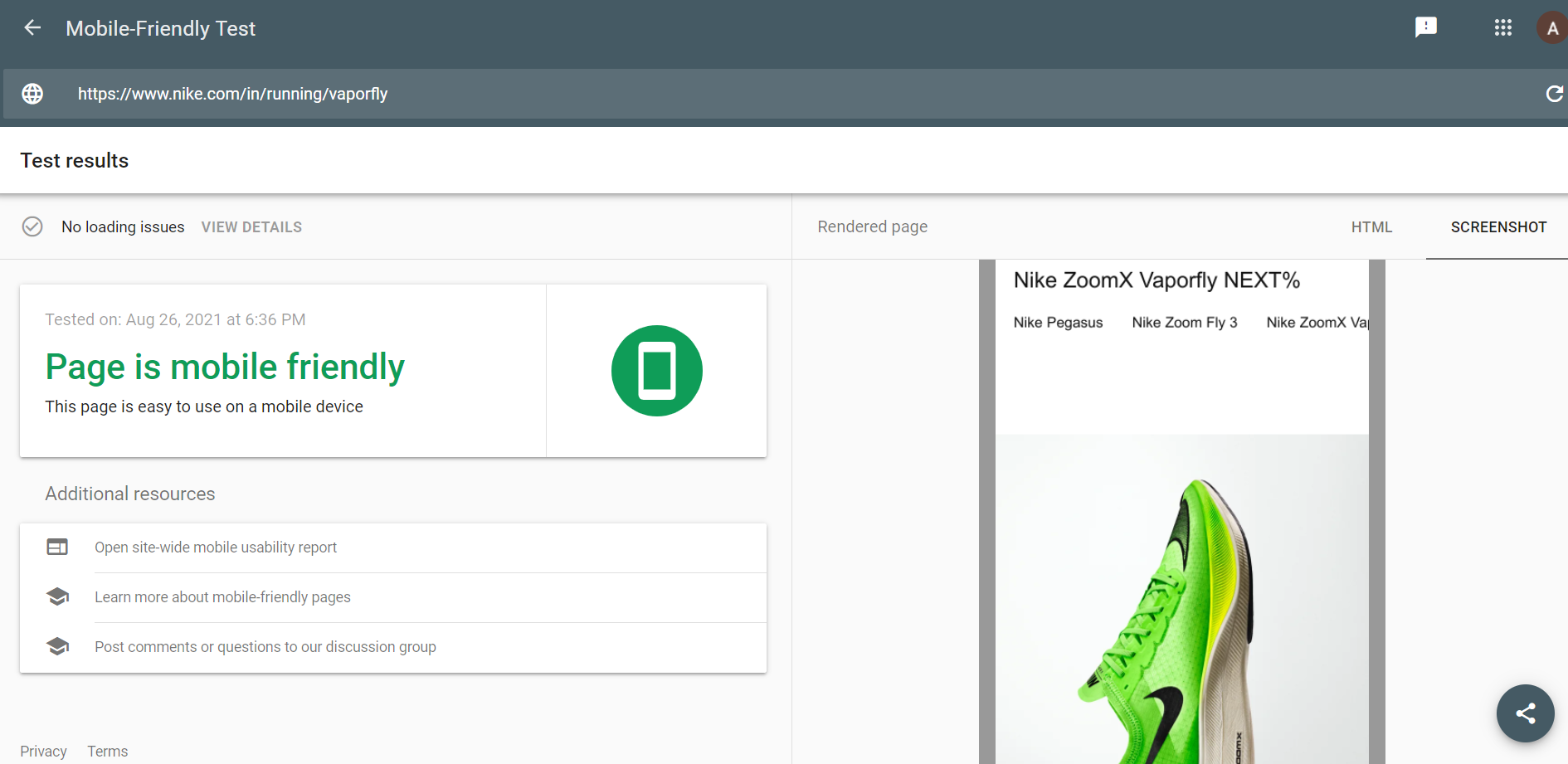
An easy way to check a product page’s mobile-friendliness is to use Google’s Mobile-Friendly Test tool. On a page-by-page basis, enter your URL into the search box, click Test URL, wait for the analysis, and you’ll soon have results that tell you if your page is mobile-friendly.

Do cross-browser testing to ensure the correct appearance and usability of each product page. Check every product variant and test every clickable element, ultimately completing a test checkout on mobile.
Besides ensuring that your website is responsive, make sure that the mobile site is easy to navigate. Enable autofill for forms wherever possible. All clickable elements (such as “Add to Cart”, “Join the Email List”, etc.) should be large enough.
If you have any pop ups or interstitials on your product pages, disable them on mobile. And of course, use PageSpeed Insights to ensure your pages load lightning-fast on smartphones, too.
Also, dodge all common mobile SEO mistakes, such as:
- Blocked JavaScript, CSS, and Image Files
- Unplayable video content due to Flash
- Faulty redirects
- Mobile-only 404s
- Tiny fonts
- Touch elements too close to each other
In short, mobile is where the money’s at and Google is all about rewarding great mobile experiences. So, optimize your eCommerce product pages for mobile shopping.
Ecommerce Website Architecture
Your site architecture is essentially how your pages and content are organized to guide both visitors and search engine crawlers in navigation.
Search engines use this hierarchical structural tree — starting from the homepage to the about page, blog, catalog pages, product pages, and so on further down the levels — to determine the authority and relevance of your pages, with more weight given to higher-level pages.
And so, your aim should be to lead customers (and crawlers) to your product pages in the least possible clicks. For this, you must organize your products into proper categories and subcategories.
Use Breadcrumbs and Internal Links
Once the crawlers and visitors reach their desired product page thanks to proper site architecture, don’t leave them stranded.
Regardless of the route they take to reach the product, provide a way for them to see the path that got them there, along with the ability to easily go back to any higher-level page on that path.
How? Breadcrumbs!
Breadcrumbs are ideal to improve the crawlability and usability of your store. They’re essentially prominent internal links that showcase the whole category path taken to get to the product page.

Likewise, your product page URL must also reflect your site structure by showing the categorical path the visitor took to get to the product.
For example, a URL like www.example.com/kids-cushy-running-shoes is less user-friendly than a consistent one such as www.example.com/kids/kids-shoes/kids-cushy-running-shoes.
Furthermore, ensure each URL level is the same as the level of your product in the hierarchy — www.example.com/kids-cushy-running-shoes causes confusion as that product is placed where a higher-level category should be.
Manage Seasonal Product Pages
Creating separate product pages for seasonal sales or collections is a common tactic, as it lets you drive targeted traffic to those pages with paid search and social media ads, email blasts, etc.
However, you must have a strategy for what you will do with your seasonal pages (such as Black Friday, Easter, Christmas, New Year, winter collection, etc.) once the season or promotion period is over.
Simply getting rid of your seasonal product pages that have built up the traffic, sales, and authority isn’t the best way to go about it. Here are three better ways to manage your seasonal pages:
1. Delete And Redirect The Page
Once the seasonal sale period is over, you can delete the page and 301 (permanent) redirect it to another relevant page or one from a higher-level category, thus passing the link juice and authority.
This leads people who click on the old link to a similar and useful page where they can continue engaging with your business instead of seeing an annoying 404 “Page Not Found” error on an expired page.
2. Update The Content On The Page
Your seasonal product pages likely have recurring annual use, so another great option is to keep the static page up and updated.
This helps retain the SEO value the page builds over time to rank for seasonal keywords, lets customers reference the promotional details whenever they want, and provides you with a base for the next promotional period instead of building the page from scratch.
If you go for this route, be sure to share updates at the top of the page. For instance, when the season is over, have a banner saying “This promotion is over, but it will be back soon! Sign up for our newsletter to be the first to know about it.” — this also helps drive more subscribers to your email list.
If your store maintains a perennial catalog page with deals and discounts, you can also share a CTA link to that page, so people can check out other offers and further engage on your website, instead of leaving in disappointment.
“We use a banner at the top of pages when a product has a special offer attached. Or if it’s more detailed than what a banner can offer, we include the offer in the intro text for the product. For example, if the product is offered on presale and customers want it when it arrives, there’s some text stating this and a link to leave their email address to be contacted when it arrives,” says Opal Hurteau, Director at Sun Vixen Swimwear Inc.

3. Maintain A Static Page With “Evergreen” Information
Building upon the previous tactic, you can also choose to maintain a static page with all the latest information about the recurring promotion — when it runs, what to expect, buying tips, FAQs, internal links to your blog for further reading, etc.
This way, you can contextually link to this page from all your seasonal marketing collateral whenever you start creating hype with ads and promotions.
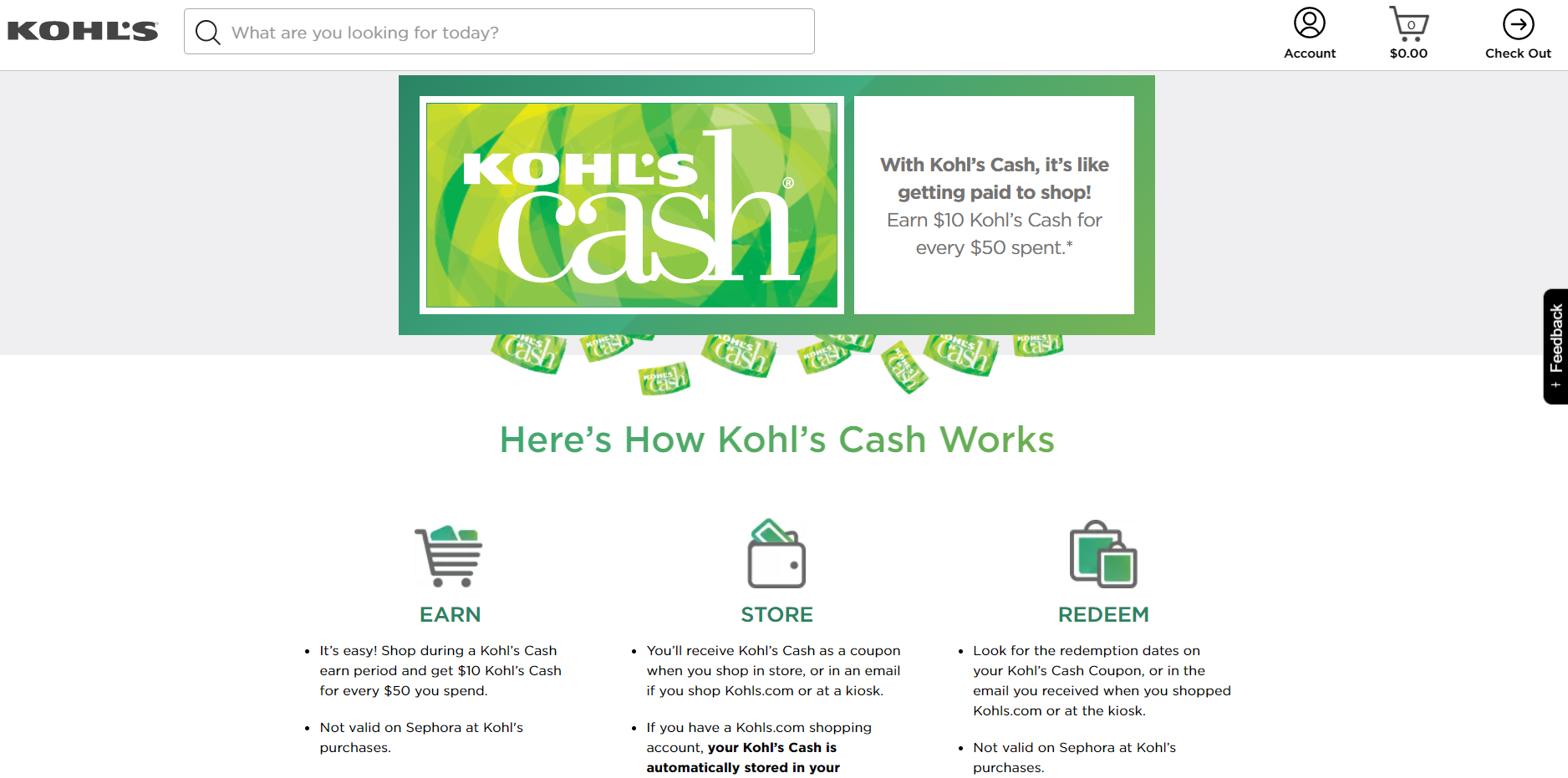
For instance, Kohl’s maintains a static page for their recurring Kohl’s Cash promotion. The page keeps building SEO value over time and helps the brand rank for relevant keywords.

Another example is Amazon. They maintain a dedicated Black Friday URL that continues to showcase deals and gain SEO authority over time (not that Amazon needs any more authority). Amazon updates the page with new deals as the Black Friday season approaches.
Regularly Audit Your Product Pages for Technical Issues
Owing to how product pages can often be quite similar in terms of content due to faceted URLs, you must frequently audit your product pages for issues such as:
- Duplicate content
- Wasted crawl budget
- Split link equity
Furthermore, watch out for the following issues that could hurt your product page SEO:
- Spammy anchor texts
- Duplicate title tags and meta descriptions
- Slow page load times
- Broken links
- Thin content
- 404 pages
- 302 redirects
- Missing structured data
Test And Optimize For Conversions
Your product pages sit at the bottom of your website’s structural hierarchy and the place where people convert into customers. This means they’re ripe for experimentation and split testing to try and boost your conversion rates.
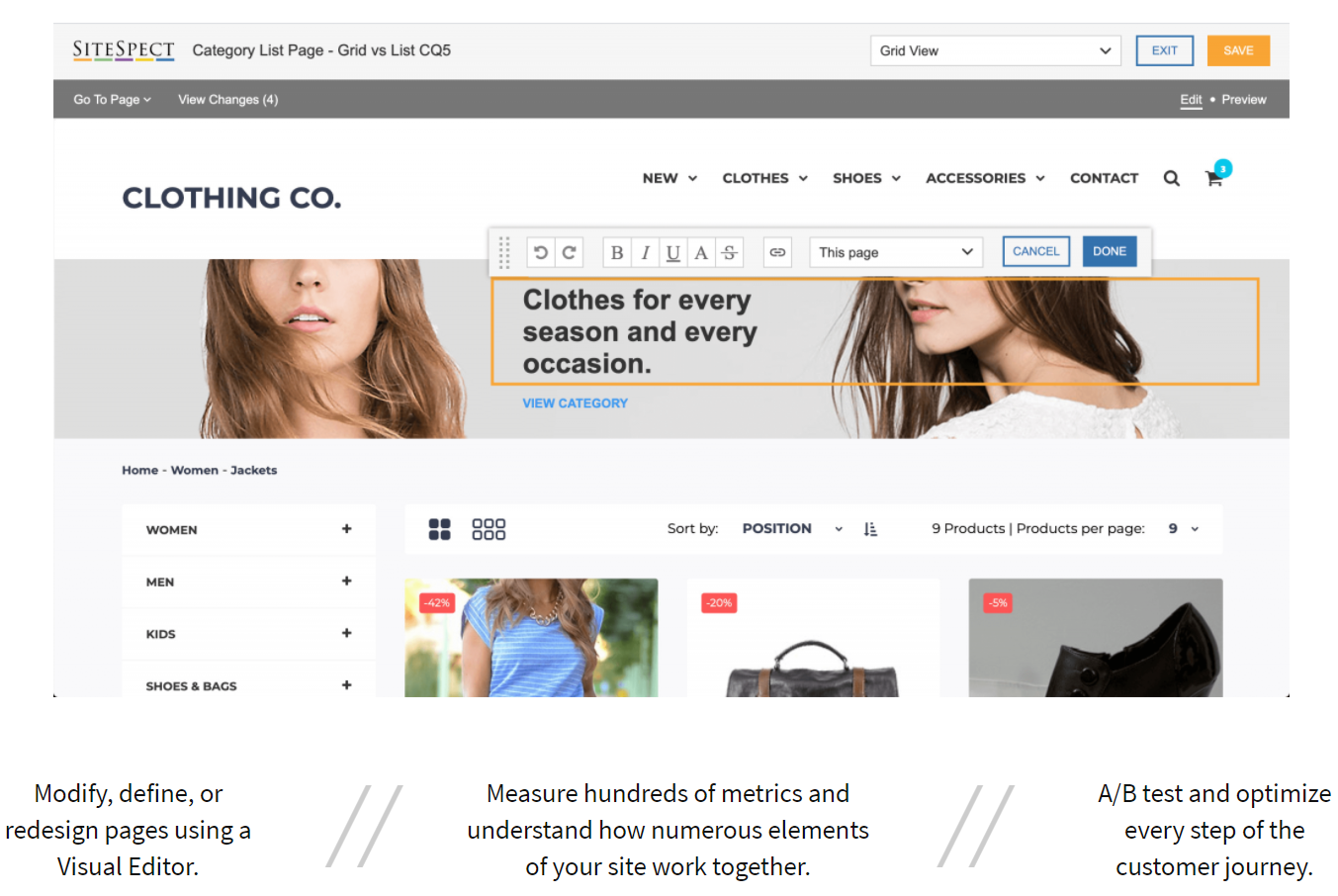
With beginner-friendly A/B testing and conversion optimization tools like Google Optimize, Optimizely, VWO, and SiteSpect, conduct split tests on your product pages considering various elements such as:
- Location and text of the call to action
- Length of the copy
- Page layout
- Number and type of images

Here are a few quick tips to run better A/B tests for product page optimization:
- Run each test long enough (say, two to four weeks) to gather sufficient traffic to the test version and get meaningful data about its performance.
- Test one element at a time on a page.
- Set the winning version as your new control page and test another element for further optimization.
So what is a good conversion rate for eCommerce?
“When it comes to eCommerce conversion rates, it’s really, really difficult to establish a ‘good’ rate on a generic level. This is because eCommerce is far too broad of a category now to get useful data from just averaging rates out of published reporting sources.
To add to that, you also have a need to understand the profit margin involved, as well as the business model for that product. If your conversion rate was low, but the revenue per product sold was through the roof, like for a manufactured home you might be happy with a rate that would be disastrous for a t-shirt. The business model comes into play, because you may be in a ‘startup’ mode where pure revenue numbers are more important to show to potential investors, vs actually profitable amounts of sale,” says Jeremy Rivera, Founder of SEO Arcade.
“At the end of the day, a conversion rate is ‘good’ if it means you’re hitting an acceptable amount of profit per sale, based on your product manufacturing cost, advertising, and SEO budget, and other overhead. This is NOT a ‘2% is a good conversion rate’ type of scenario! To further complicate things, we haven’t even addressed the ‘Abandoned cart’ metric where users don’t follow through with the purchase which is going to reduce your initial ‘conversion rate’ for most eCommerce platforms tracing conversion as users taking an item ‘To the cart’.
So if your actual product transactions, minus your ‘abandoned cart’ metrics lead to a profit after expenses you have a ’good’ conversion rate!”, he explains.

And how do you increase the conversion rate in eCommerce?
“Make sure that your product descriptions adequately describe the product. Don’t use the manufacturer descriptions like every other e-commerce site out there does. Most of your users are also looking at these other e-commerce sites, and if your product description reeks of being lifted from the manufacturer descriptions, you lose credibility as well. Make sure you include an extremely easy checkout process on mobile-first. More users than ever before are shopping on mobile, and you want to make sure that your checkout process is fully optimized for mobile devices,” says Brian Harnish, Lead SEO at iLoveSEO.
“But, don’t neglect desktops because people still use desktop devices as well. Include shipping times and fees upfront. Also, make sure it’s easy to call support. Include clear and easy-to-see high-resolution product photos of multiple angles of the product. Don’t underestimate the importance of a high-quality representation of your product,” he elaborates.
“Use a tool like Hotjar or Crazy Egg, both tools that use heat mapping technology to track where a user’s cursor moves on the page. This is an invaluable insight into how people use your e-commerce website. When you know how most people use your site in real-time, you can take steps to optimize your product landing pages for higher conversions,” adds Brian.

Wrapping Up
With all these tips and best practices from experts, it’s time to level up your eCommerce product page SEO game and make sure every product on your store gets the best possible search rankings and attention.
Do you have any eCommerce product page best practices that you swear by? Feel free to share them by dropping a quick comment below!